WooCommerce
Intégrer FedaPay à votre boutique WooCommerce est simple grâce à notre plugin dédié pour WordPress. Suivez ce guide pour installer et configurer le plugin afin de commencer à accepter des paiements en ligne rapidement.Télécharger et installer le plugin
Vous pouvez télécharger le plugin FedaPay :
- Directement depuis ce Lien
- Ou depuis votre tableau de bord WordPress, en allant dans Extensions > Ajouter et en recherchant “FedaPay WooCommerce”.

Activer le plugin
Une fois le plugin installé, activez-le en cliquant sur Activer. Ensuite, dirigez-vous vers les paramètres de WooCommerce pour finaliser la configuration.
Accéder aux paramètres de WooCommerce
Pour configurer FedaPay, allez dans le tableau de bord WordPress puis cliquez sur :
- WooCommerce
- Réglages
- Paiements

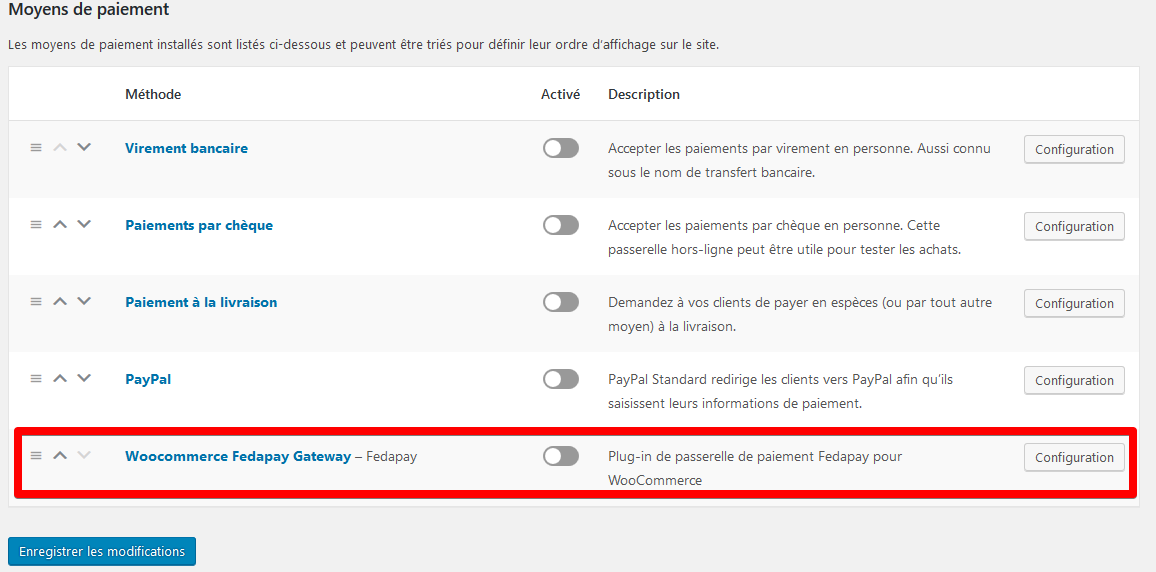
Configurer la passerelle FedaPay
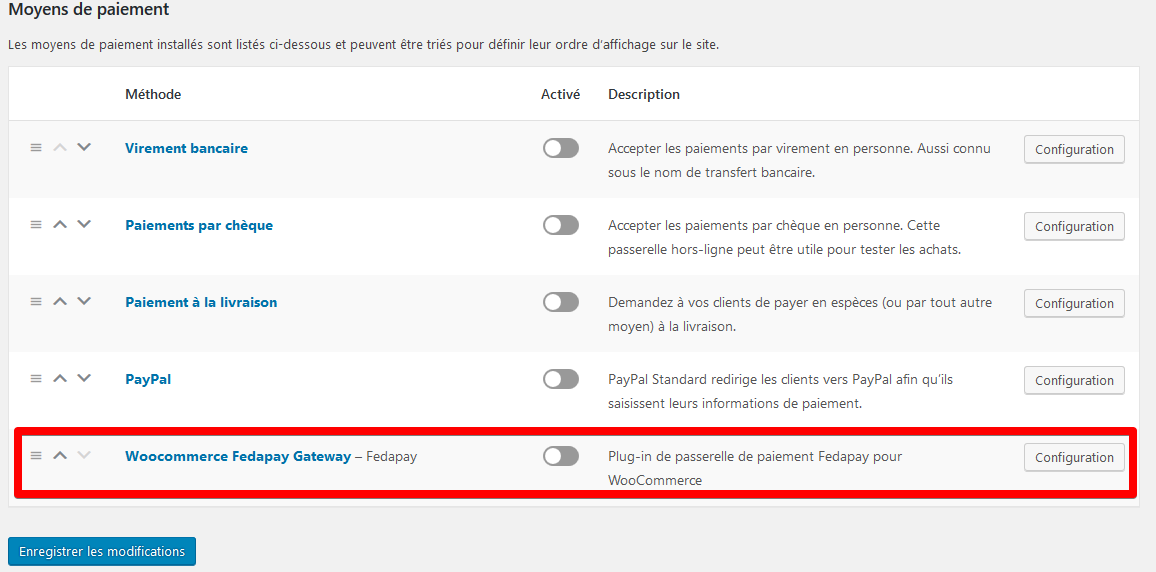
Cliquez sur Configuration à côté de FedaPay pour ouvrir les options de configuration.Voici les principaux paramètres à configurer :
- Activer FedaPay: Cochez cette option pour activer FedaPay et recevoir des paiements en direct.
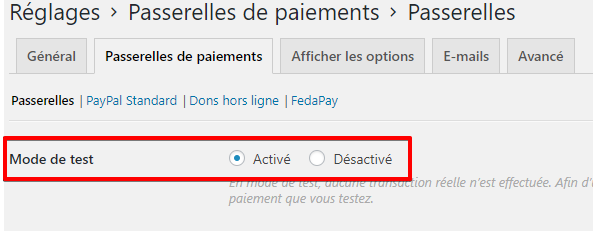
- Mode Test (sandbox) : Cochez cette case uniquement si vous effectuez des tests. Laissez-la décochée lorsque vous passez en mode live pour accepter les paiements réels.

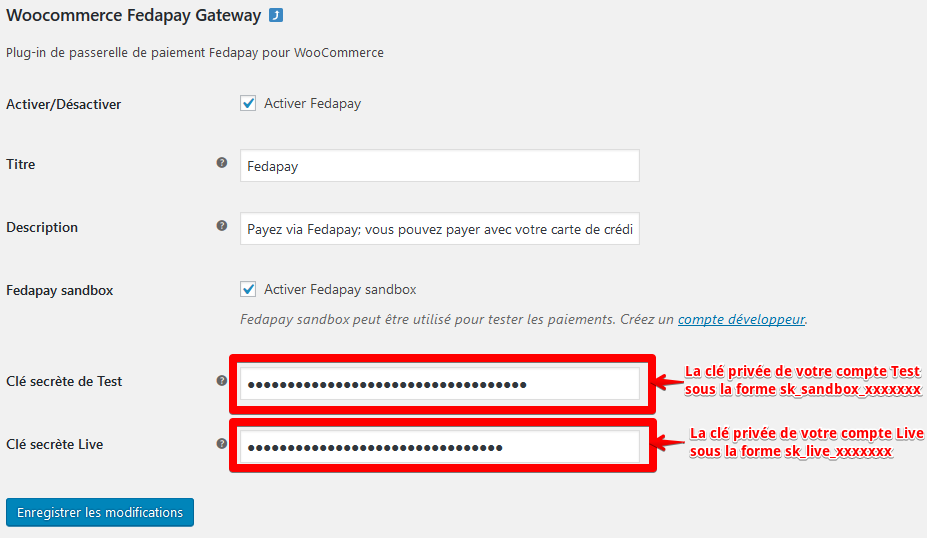
Récupérer et entrer vos clés API
Pour utiliser FedaPay, vous devez entrer vos clés API (privées) pour les environnements test et live. Voici comment les récupérer :
- Connectez-vous à votre compte FedaPay.
- Accédez à votre tableau de bord FedaPay.
-
Trouvez les clés API de vos comptes Sandbox (test) et Live (production).
- La clé privée pour le mode live commence par sk_live.
- La clé privée pour le mode sandbox (test) commence par sk_sandbox.
- Copiez ces clés et collez-les dans les champs correspondants dans les paramètres WooCommerce.

Enregistrer les modifications
Une fois les clés API correctement entrées, cliquez sur Enregistrer les modifications pour finaliser la configuration.
Prestashop
Intégrer FedaPay à votre boutique PrestaShop est simple grâce à notre plugin dédié. Suivez ce guide pour installer et configurer rapidement FedaPay afin de commencer à accepter des paiements en ligne en toute simplicité.Télécharger et installer le plugin
Vous pouvez télécharger le plugin FedaPay pour PrestaShop en cliquant ici. Étapes d’installation :
Étapes d’installation :

 Étapes d’installation :
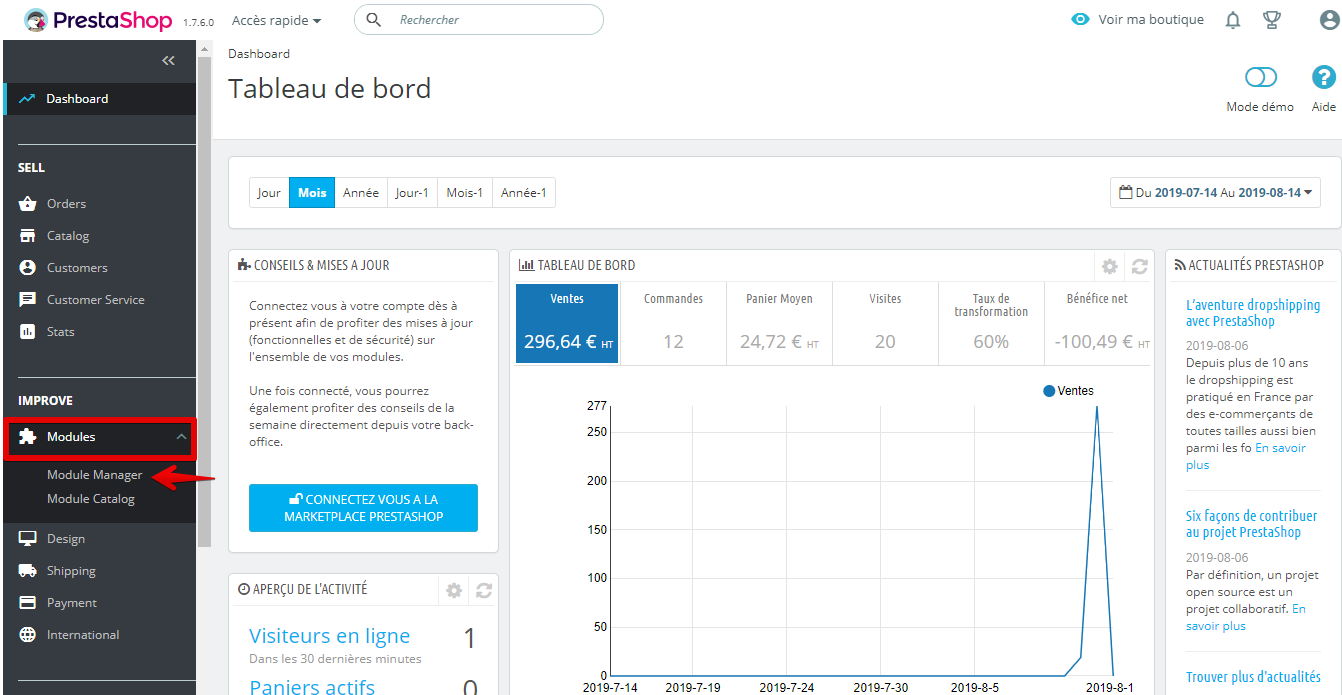
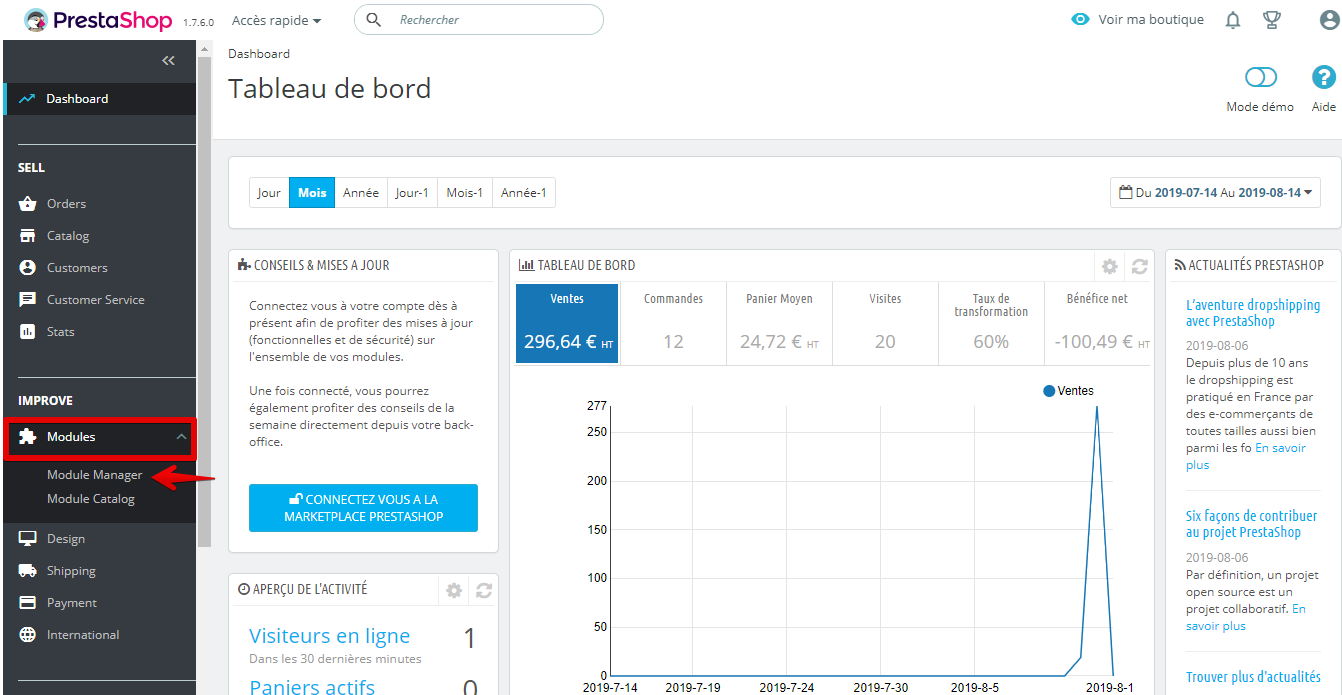
Étapes d’installation :- Accédez à votre tableau de bord PrestaShop.
-
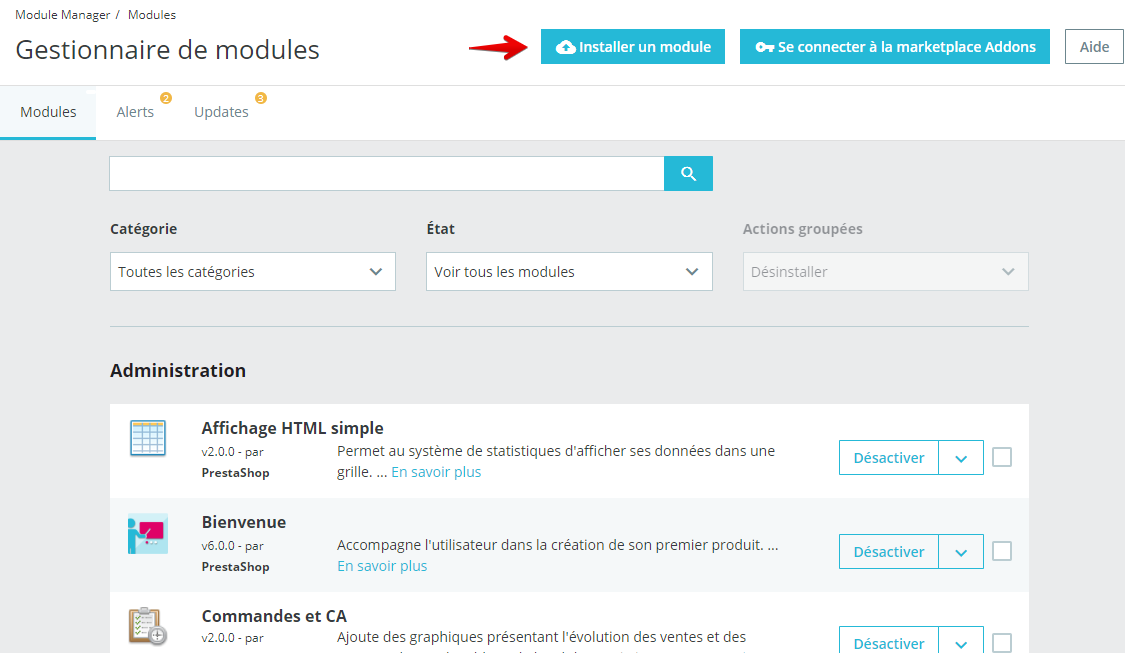
Cliquez sur Modules > Module Manager.

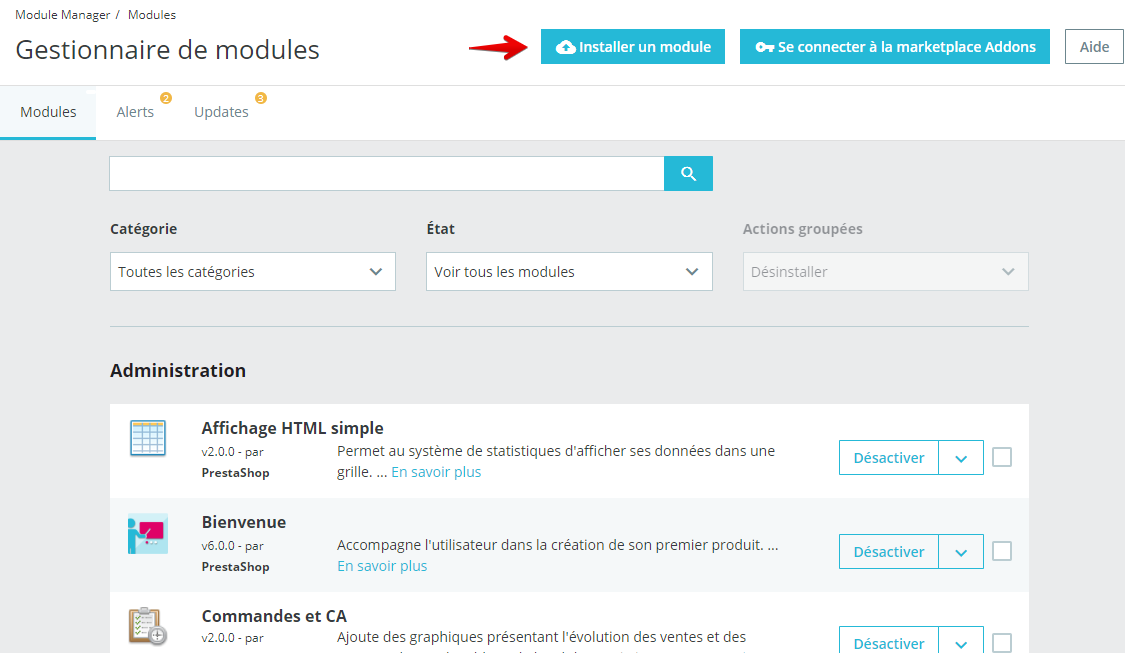
- Cliquez sur Installer un module.

-
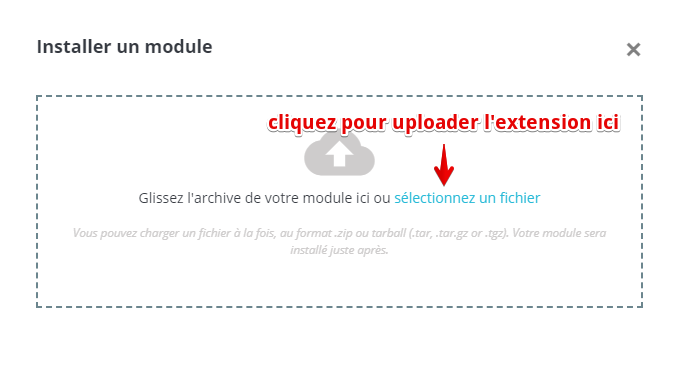
Téléversez le fichier du plugin que vous avez téléchargé.


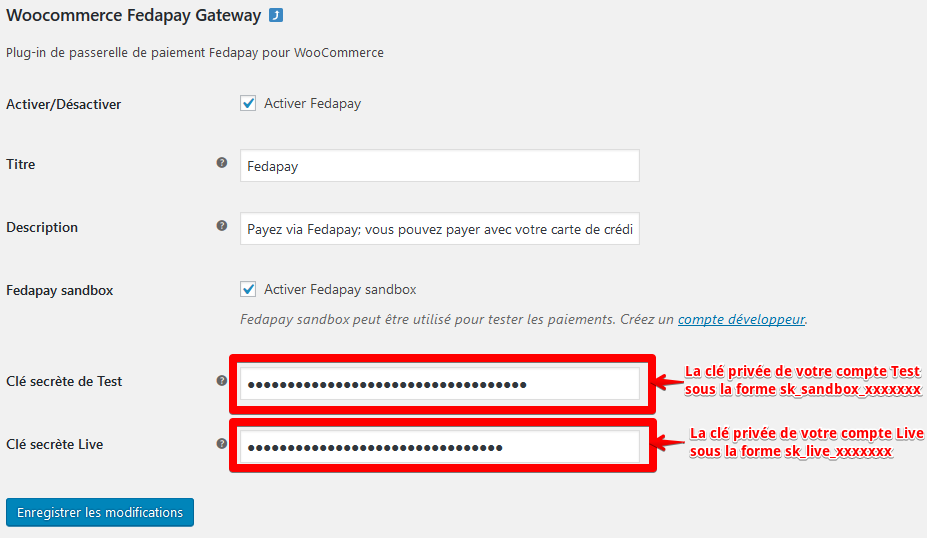
Configurer le plugin FedaPay
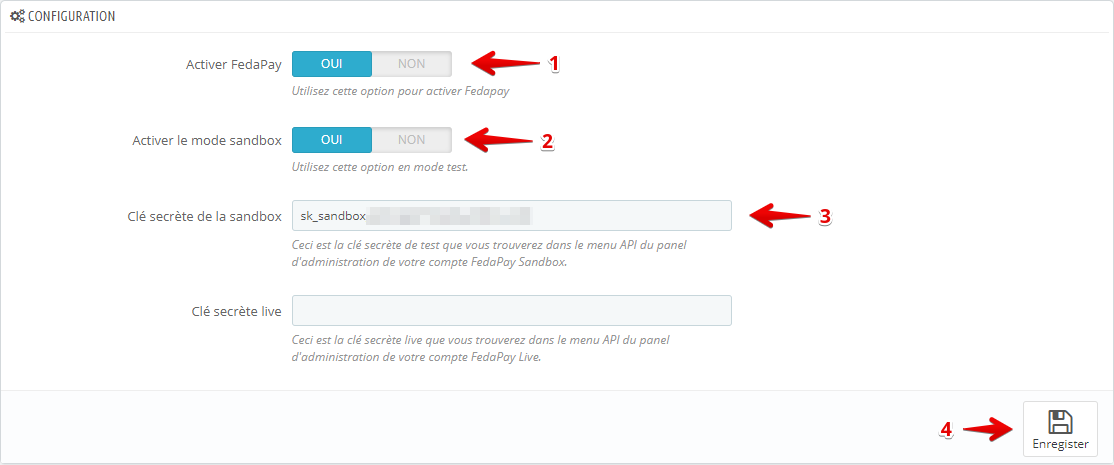
Après l’installation, cliquez sur Configurer pour accéder aux paramètres de FedaPay. Vous pouvez configurer le plugin pour fonctionner en mode test (sandbox) ou en mode live selon vos besoins :Mode Test (Sandbox) :
Vous pouvez configurer le plugin pour fonctionner en mode test (sandbox) ou en mode live selon vos besoins :Mode Test (Sandbox) :
 Vous pouvez configurer le plugin pour fonctionner en mode test (sandbox) ou en mode live selon vos besoins :Mode Test (Sandbox) :
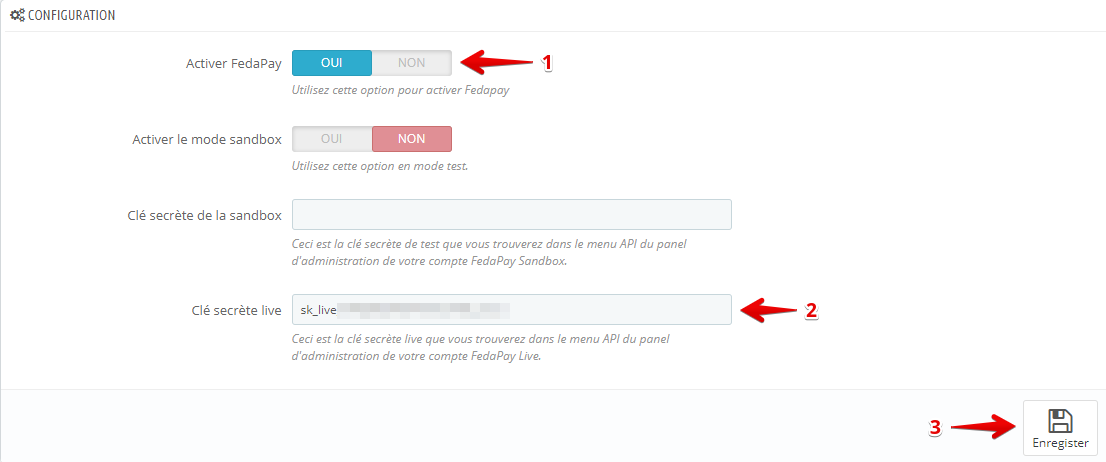
Vous pouvez configurer le plugin pour fonctionner en mode test (sandbox) ou en mode live selon vos besoins :Mode Test (Sandbox) :- Connectez-vous à votre compte FedaPay Sandbox.
- Allez dans le menu API et copiez la clé secrète de test (sk_sandbox).
-
Collez cette clé dans le champ correspondant sur PrestaShop.

- Connectez-vous à votre compte FedaPay Live.
- Allez dans le menu API et copiez la clé secrète live (sk_live).
-
Collez cette clé dans le champ correspondant sur PrestaShop.

Configurer la devise (FCFA)
FedaPay prend en charge uniquement le FCFA pour le moment. Vous devez donc configurer cette devise par défaut dans PrestaShop.Étapes pour ajouter le FCFA :
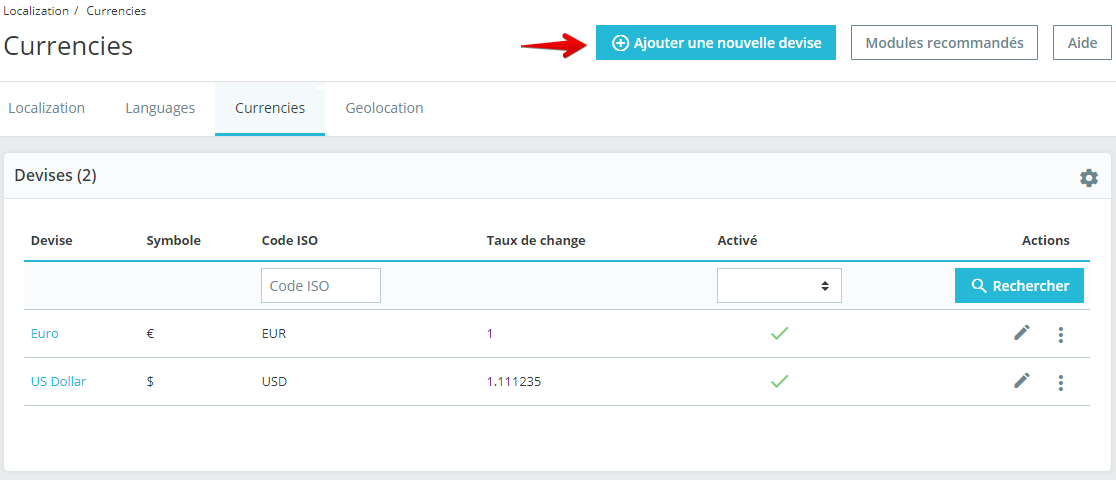
 Une fois que vous avez ajouté le FCFA, il apparaîtra dans la liste des devises de votre boutique.
Une fois que vous avez ajouté le FCFA, il apparaîtra dans la liste des devises de votre boutique. Définir le FCFA comme devise par défaut :
Définir le FCFA comme devise par défaut :
-
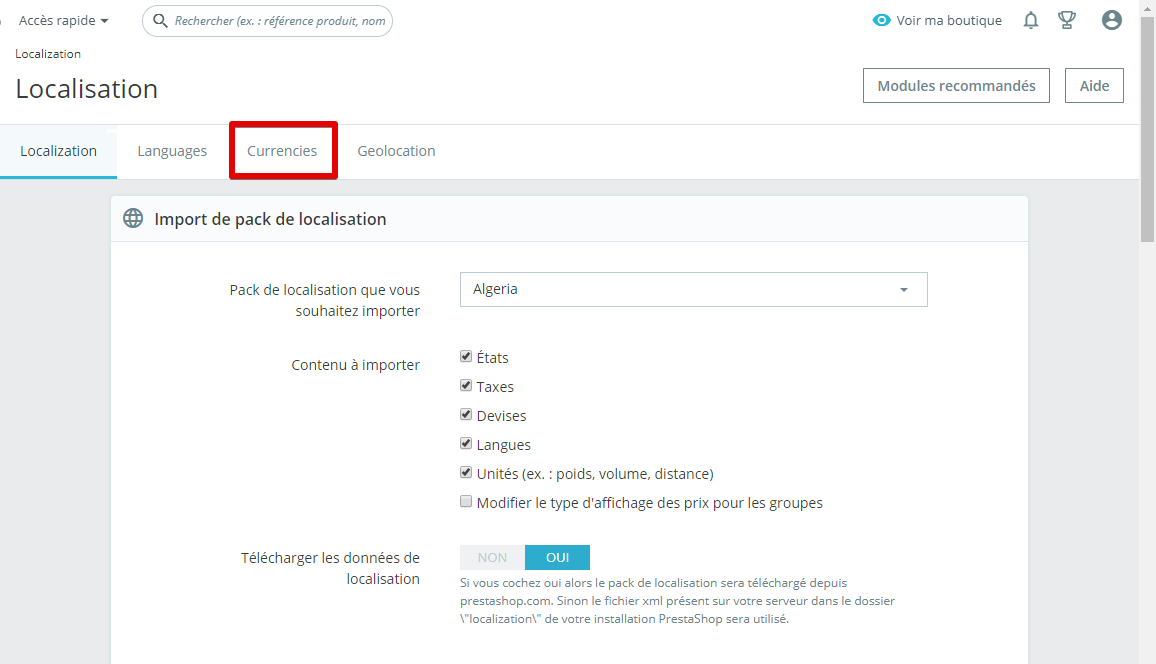
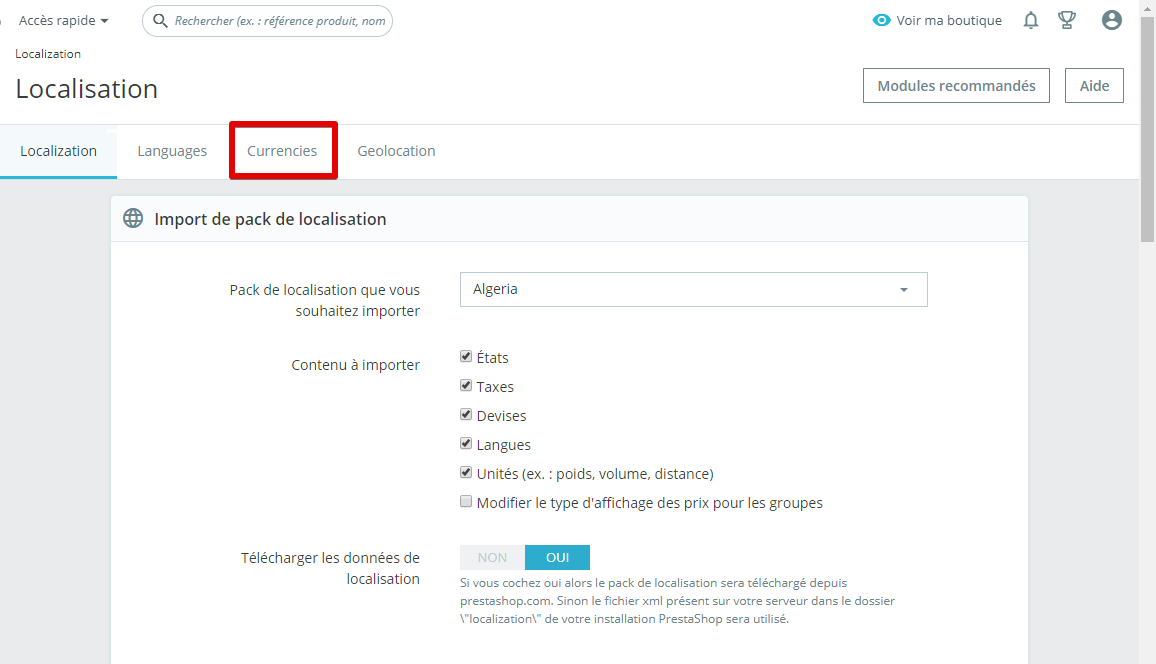
Allez dans International > Localization.

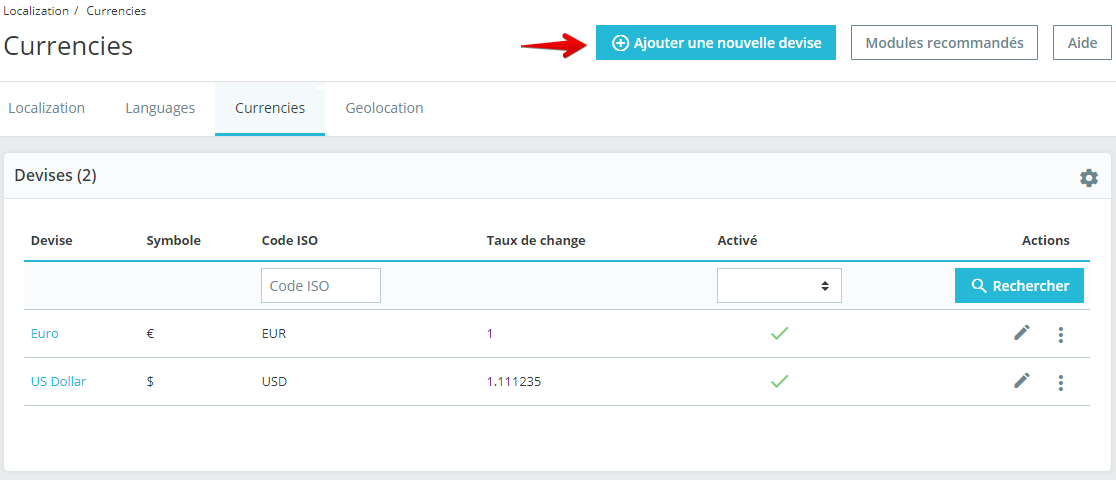
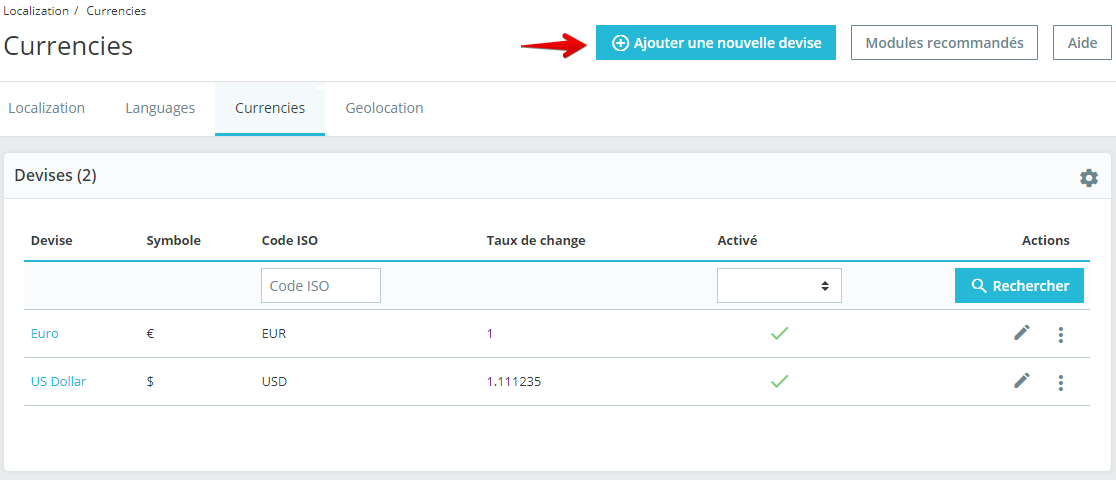
- Cliquez sur l’onglet Currencies.

-
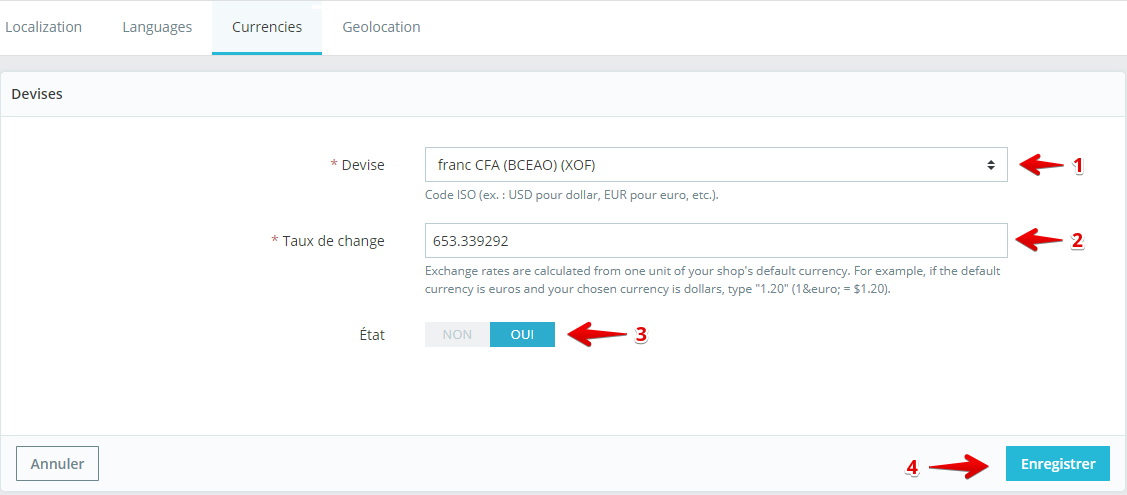
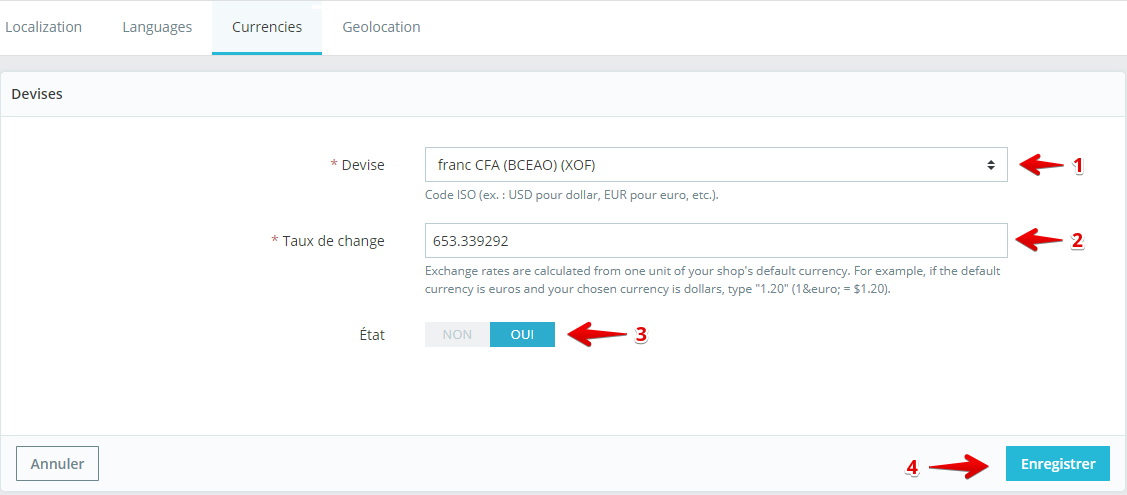
Cliquez sur Ajouter une devise.

- Choisissez FCFA dans la liste déroulante.
- Définissez le taux de conversion en Euro (si nécessaire).
 Une fois que vous avez ajouté le FCFA, il apparaîtra dans la liste des devises de votre boutique.
Une fois que vous avez ajouté le FCFA, il apparaîtra dans la liste des devises de votre boutique. Définir le FCFA comme devise par défaut :
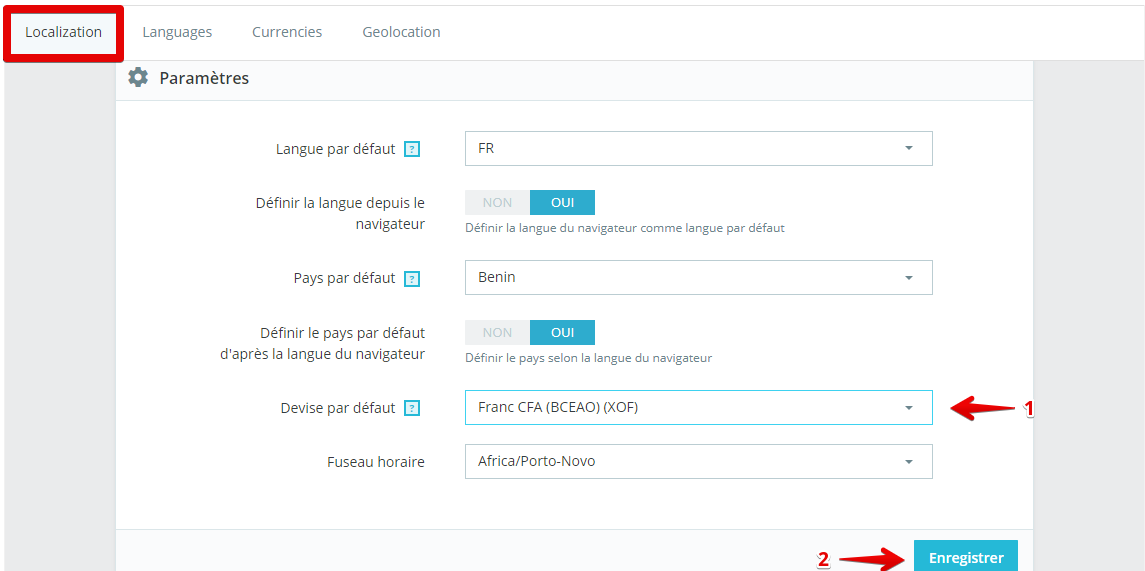
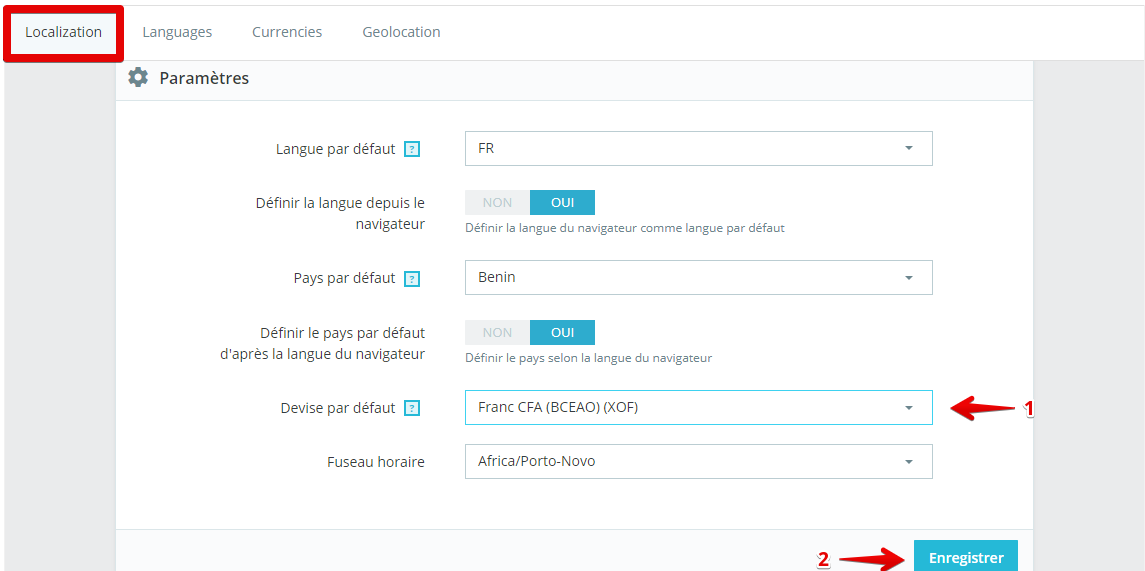
Définir le FCFA comme devise par défaut :- Retournez dans Localisation.
- Faites défiler la page jusqu’aux paramètres des devises.
- Choisissez le FCFA comme devise par défaut.

OpenCart
Intégrer FedaPay à votre boutique OpenCart est facile grâce à notre plugin. Suivez ces étapes simples pour installer et configurer FedaPay et commencer à accepter les paiements.Télécharger et installer le plugin
Téléchargez le plugin FedaPay pour OpenCart en cliquant ici. Étapes d’installation :
Étapes d’installation :



 Étapes d’installation :
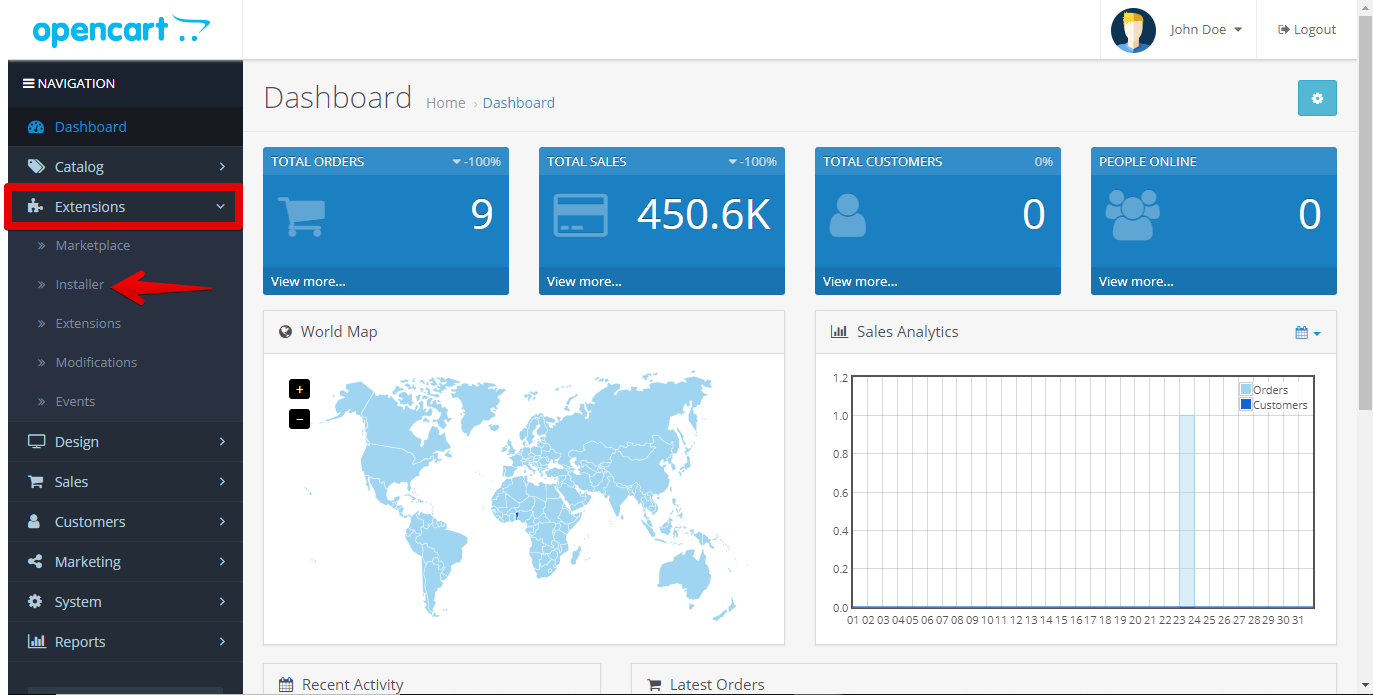
Étapes d’installation :- Accédez à votre tableau de bord OpenCart.
-
Cliquez sur Extensions > Installer.

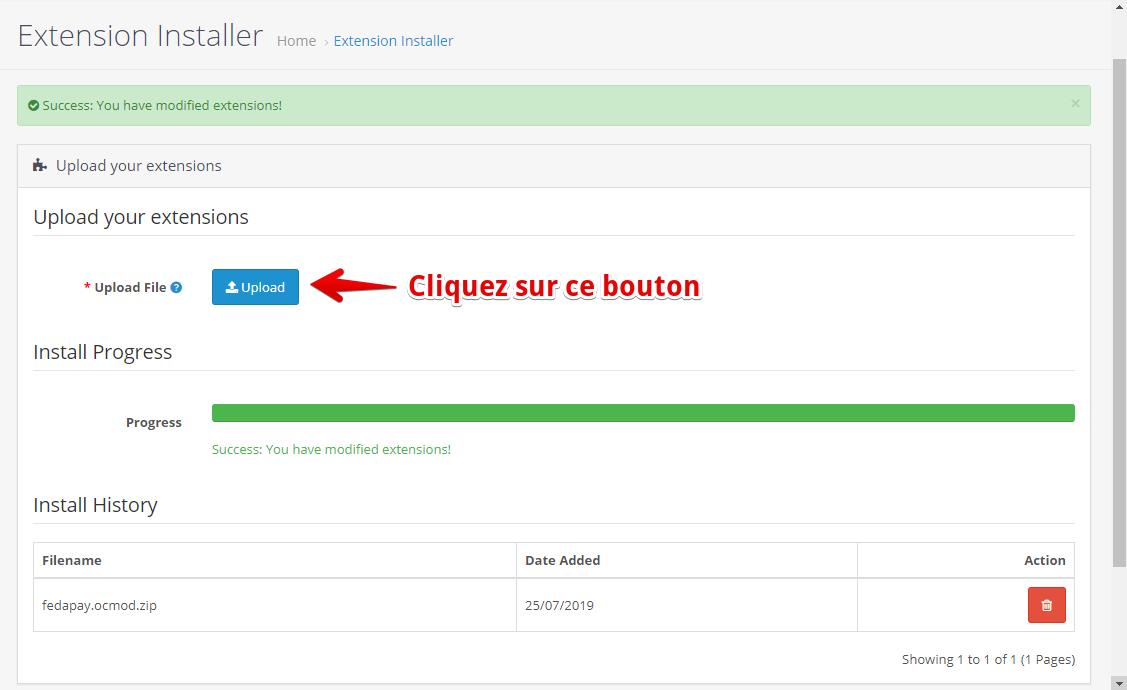
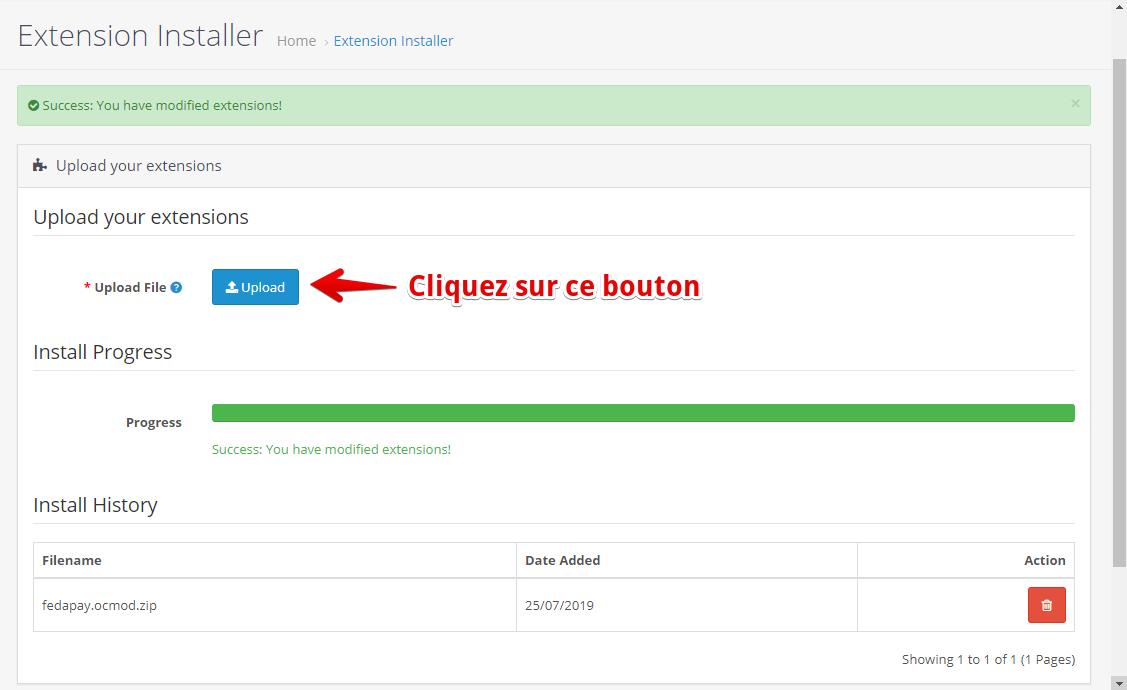
- Cliquez sur le bouton Upload pour téléverser le plugin que vous avez téléchargé.

Important : Ne changez pas le nom du fichier du plugin (fedapay.ocmod.zip) lors du téléversement, sinon l’installation échouera.
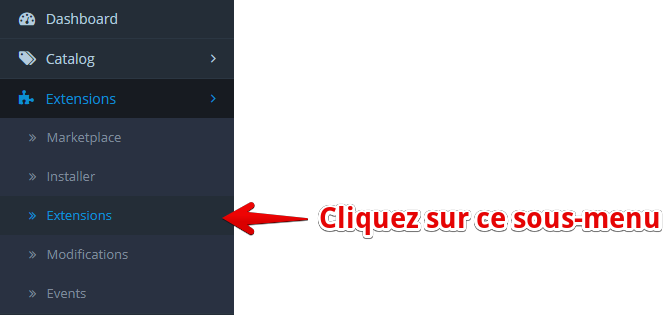
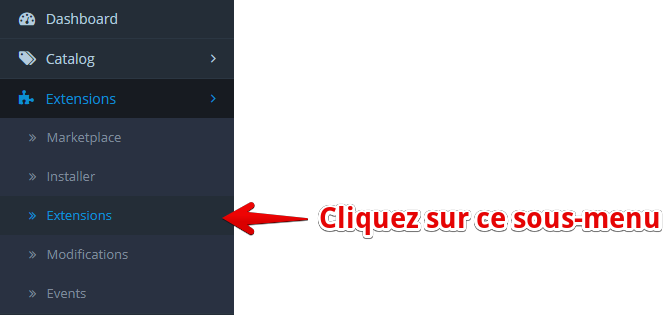
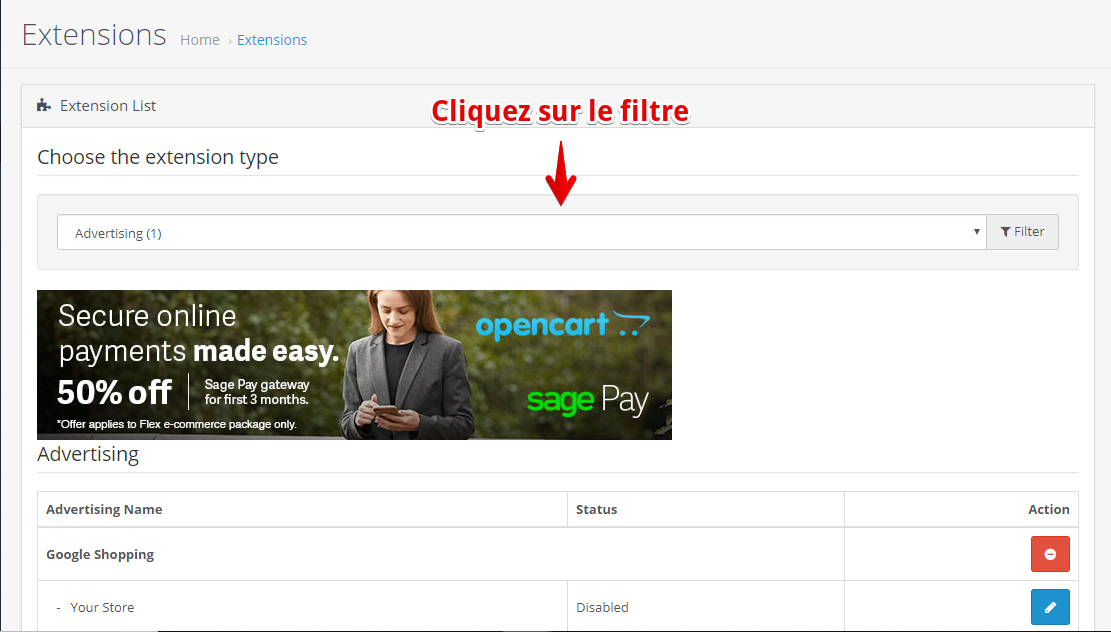
- Une fois l’ajout terminé, cliquez sur le sous-menu Extensions pour voir la liste des extensions disponibles.

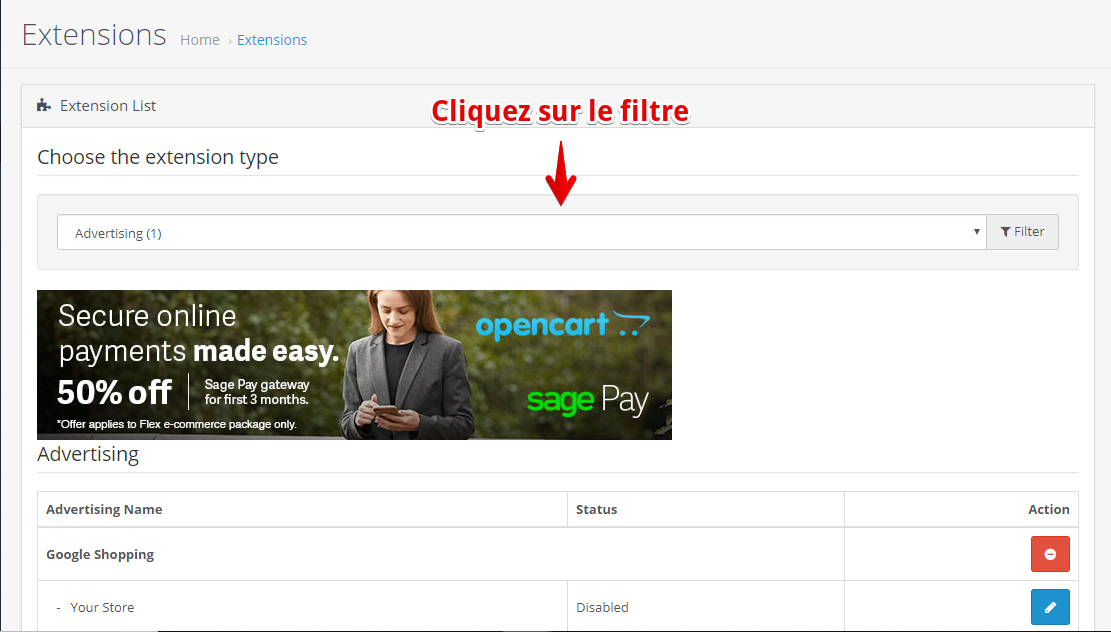
- Filtrez par catégorie Payments (Paiements).

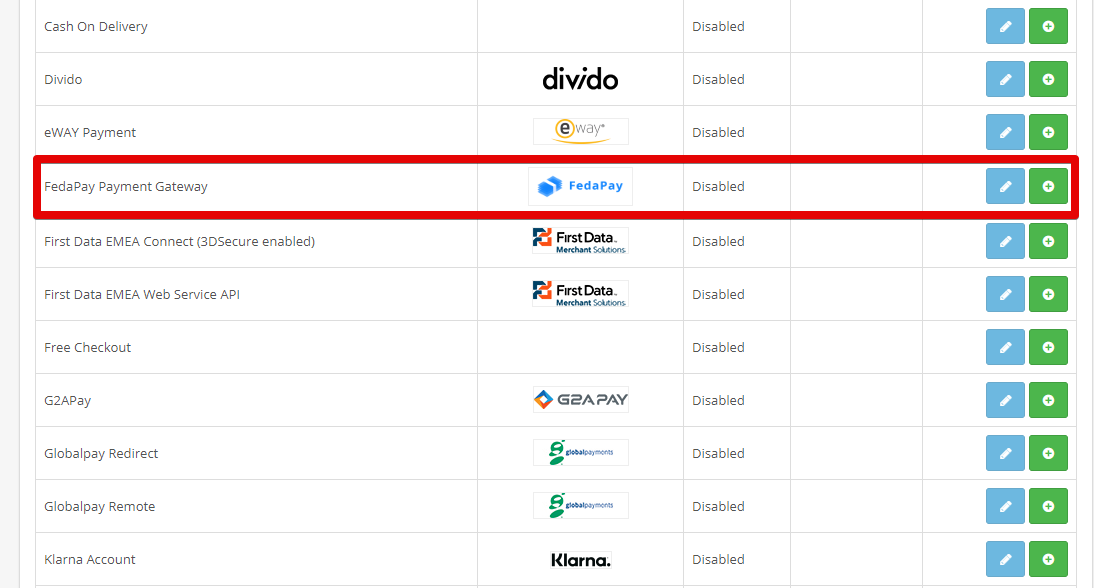
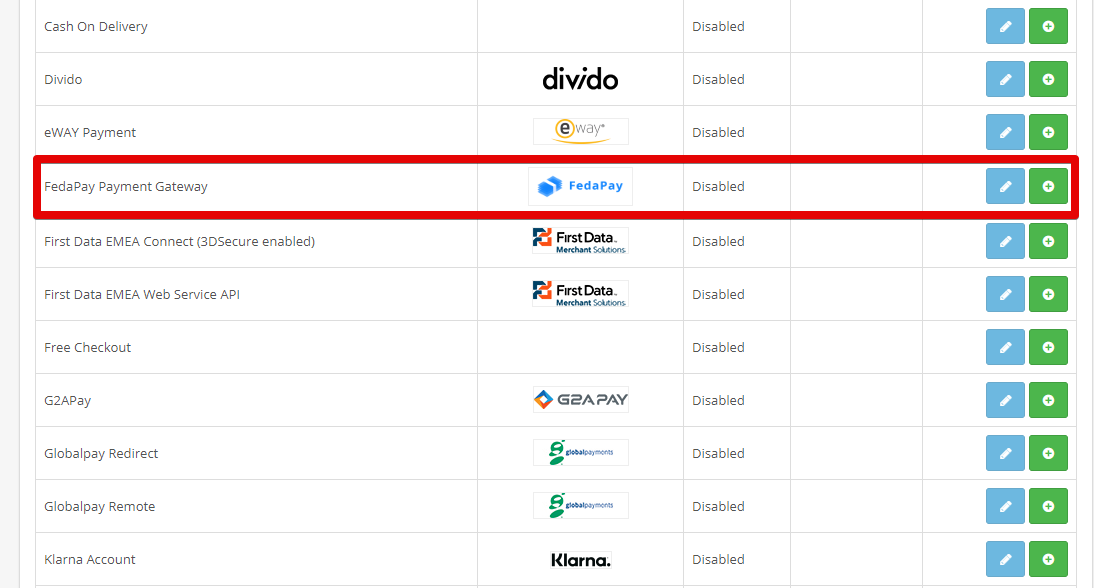
- Trouvez FedaPay dans la liste des moyens de paiement.

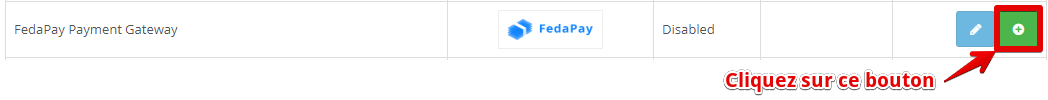
-
Cliquez sur le bouton vert pour installer FedaPay.

Configurer le plugin FedaPay
Une fois installé, vous devez configurer FedaPay pour qu’il fonctionne avec votre boutique.



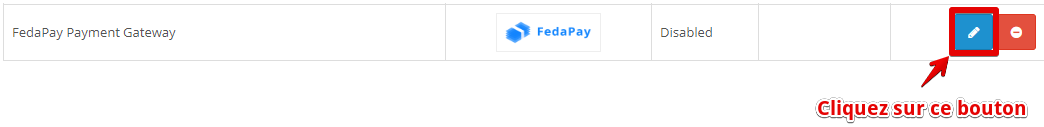
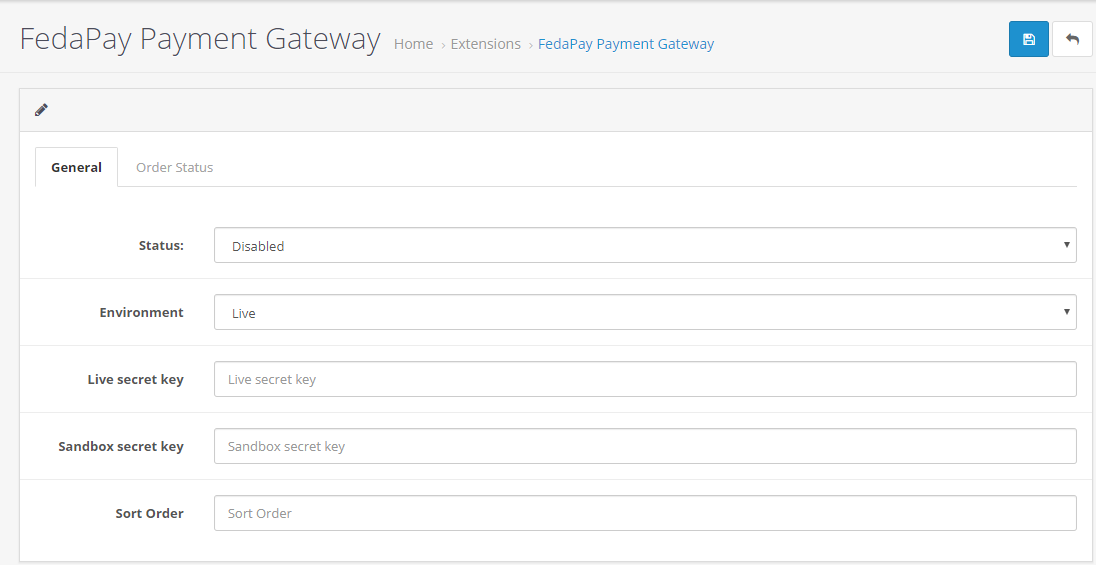
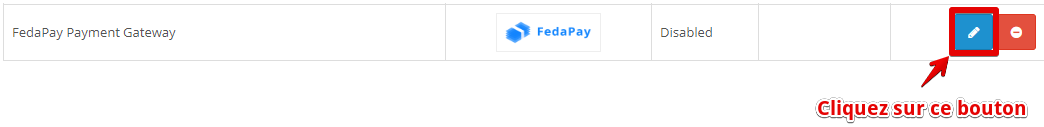
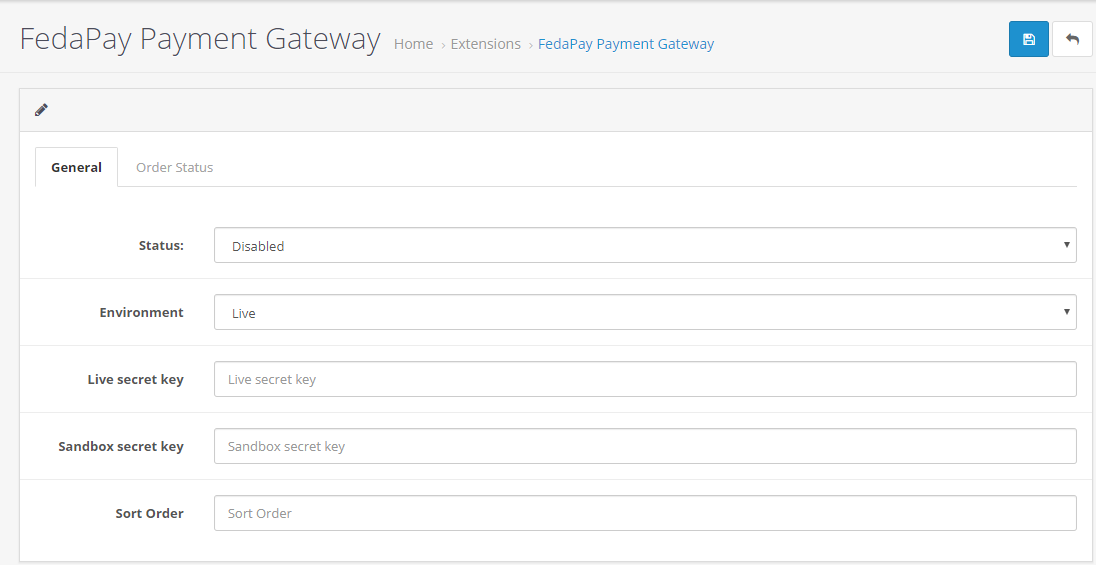
- Cliquez sur le bouton bleu Configurer pour accéder aux réglages de FedaPay.

- Activez FedaPay en passant le *Status de “Disabled” à “Enabled”.

-
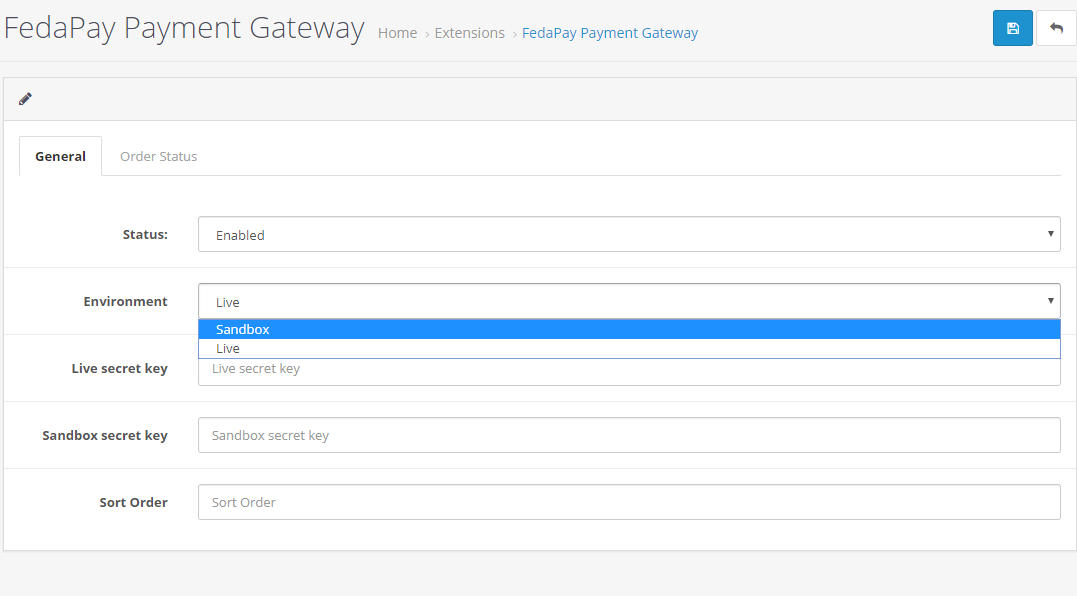
Choisissez l’environnement selon vos besoins :
- Sandbox si vous voulez tester avec un compte test.
- Live pour commencer à accepter des paiements réels avec votre compte FedaPay.

-
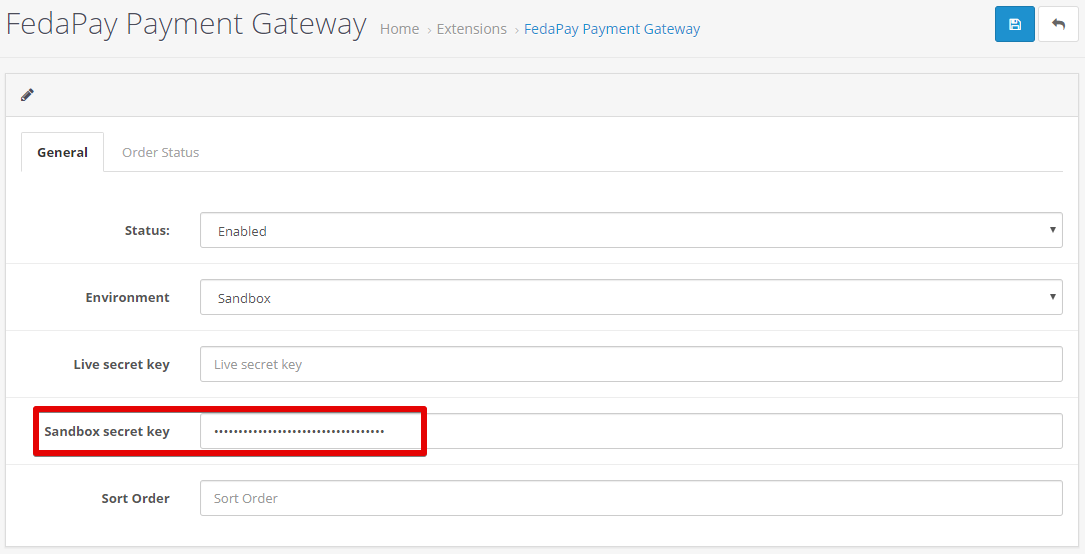
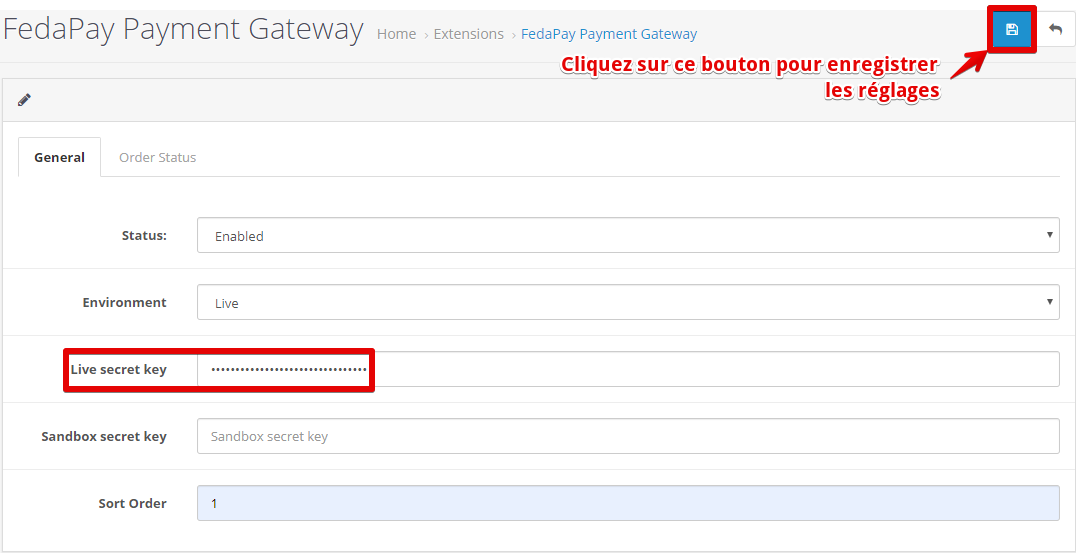
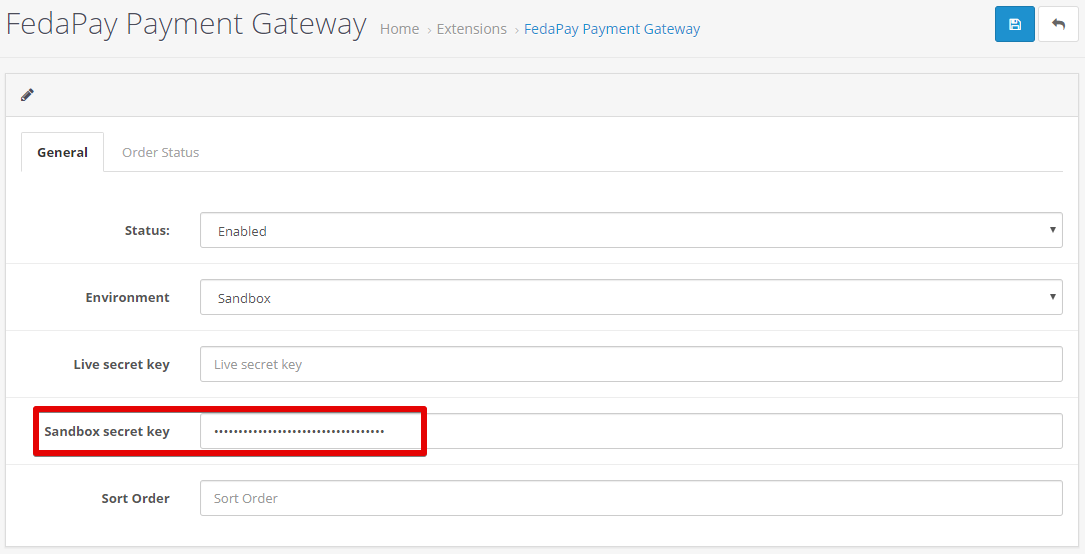
Selon l’environnement choisi, copiez et collez la clé API secrète de votre compte FedaPay.
- Si vous avez choisi Sandbox, copiez la clé API de votre compte FedaPay Sandbox.
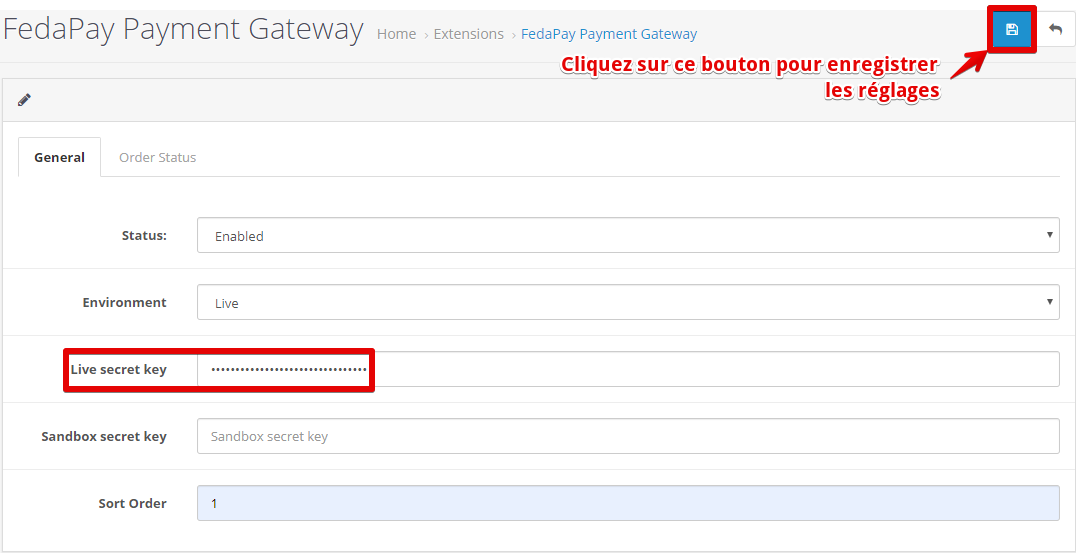
- Si vous avez choisi Live, copiez la clé API de votre compte FedaPay Live.

- Sort Order : Ce champ vous permet de définir l’ordre d’affichage de FedaPay si vous avez plusieurs options de paiement. Remplissez ce champ selon vos préférences.
- Cliquez sur le bouton de sauvegarde en haut à droite pour enregistrer vos réglages.

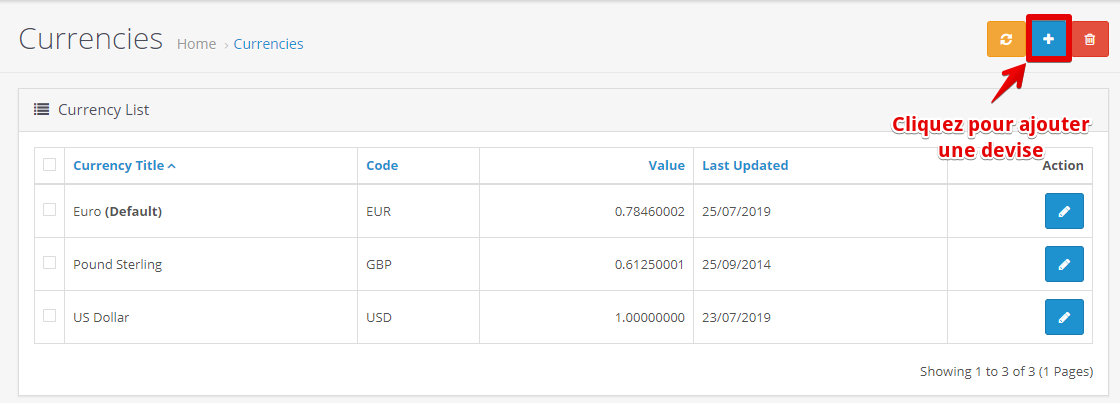
Ajouter et configurer la devise FCFA
FedaPay supporte uniquement le FCFA comme devise. Vous devez donc l’ajouter et la définir comme devise par défaut.Étapes pour ajouter le FCFA :


-
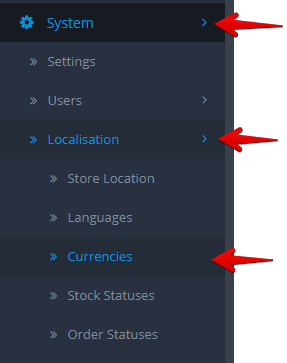
Cliquez sur System > Localisation > Currencies.

-
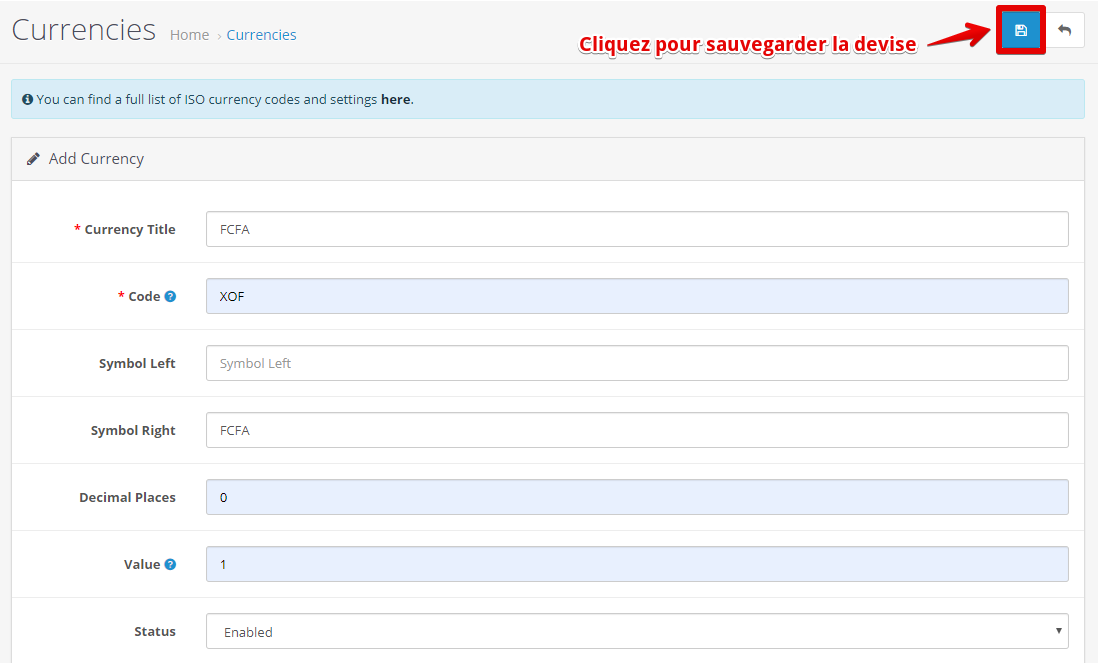
Cliquez sur le bouton bleu Ajouter une devise.

-
Remplissez les informations pour le FCFA (nom, symbole, taux de conversion) et sauvegardez.

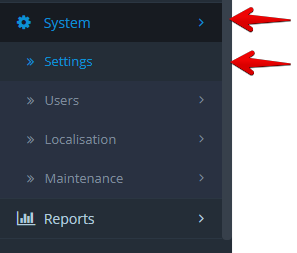
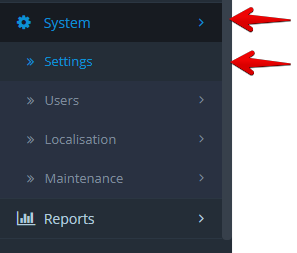
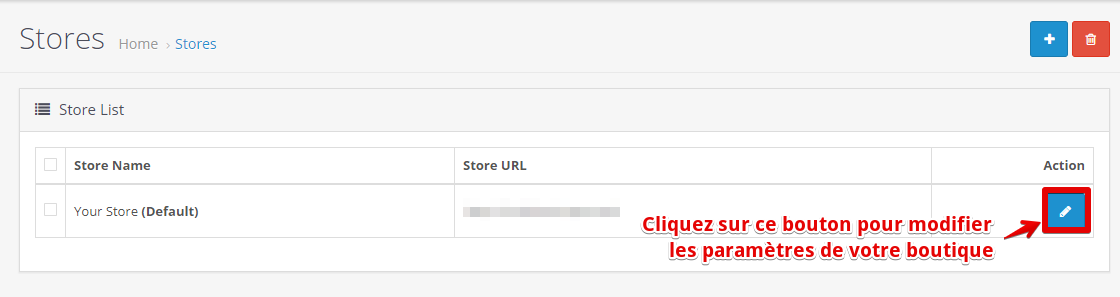
- Allez dans System > Settings.

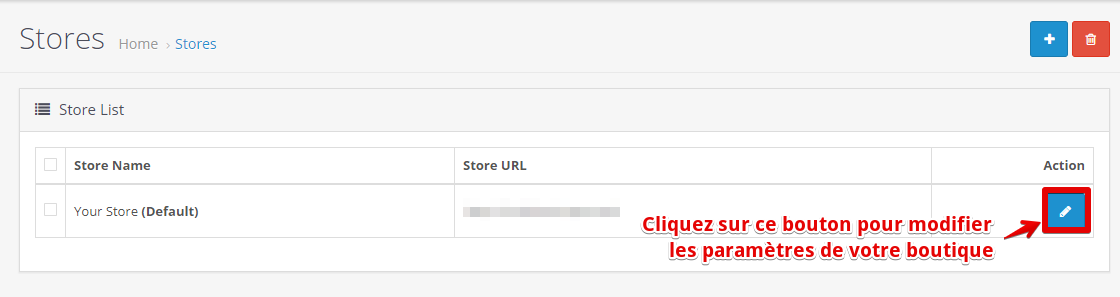
- Cliquez sur le bouton d’édition pour accéder aux paramètres de votre boutique.

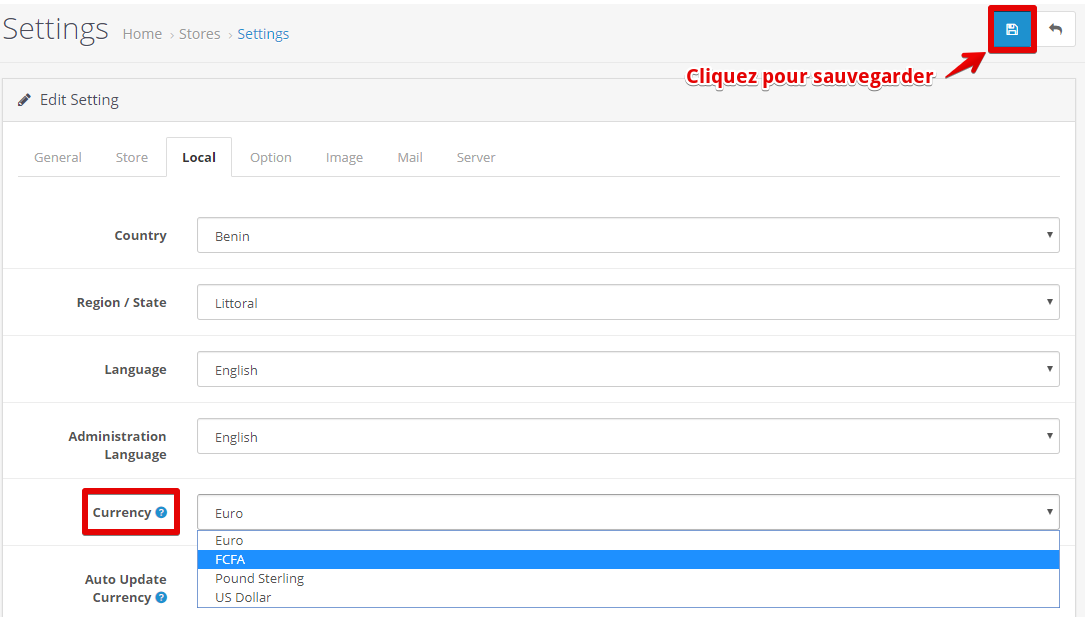
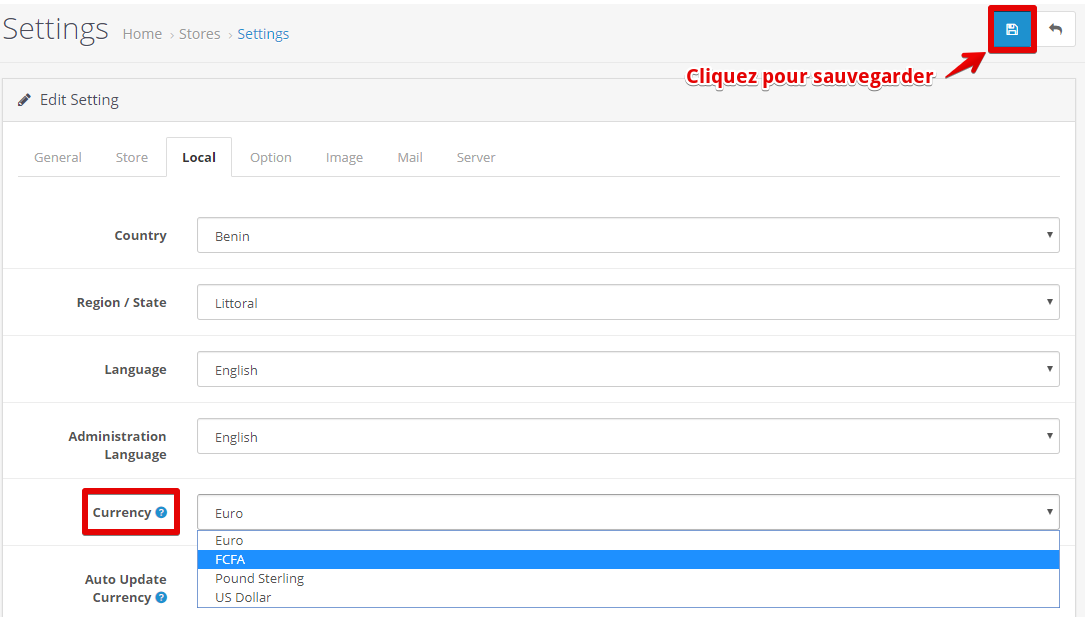
- Allez dans l’onglet Local, puis dans l’option Currency, sélectionnez FCFA dans la liste des devises.

- Cliquez sur Sauvegarder.
Configuration du plugin Feda Give pour WordPress
Grâce à Feda Give, vous pouvez facilement collecter des dons via Mobile Money et cartes de crédit sur votre site WordPress. Suivez ce guide simple pour installer et configurer le plugin.Configurer le plugin Give
Une fois les deux plugins installés et activés, suivez ces étapes :


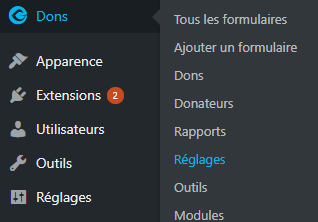
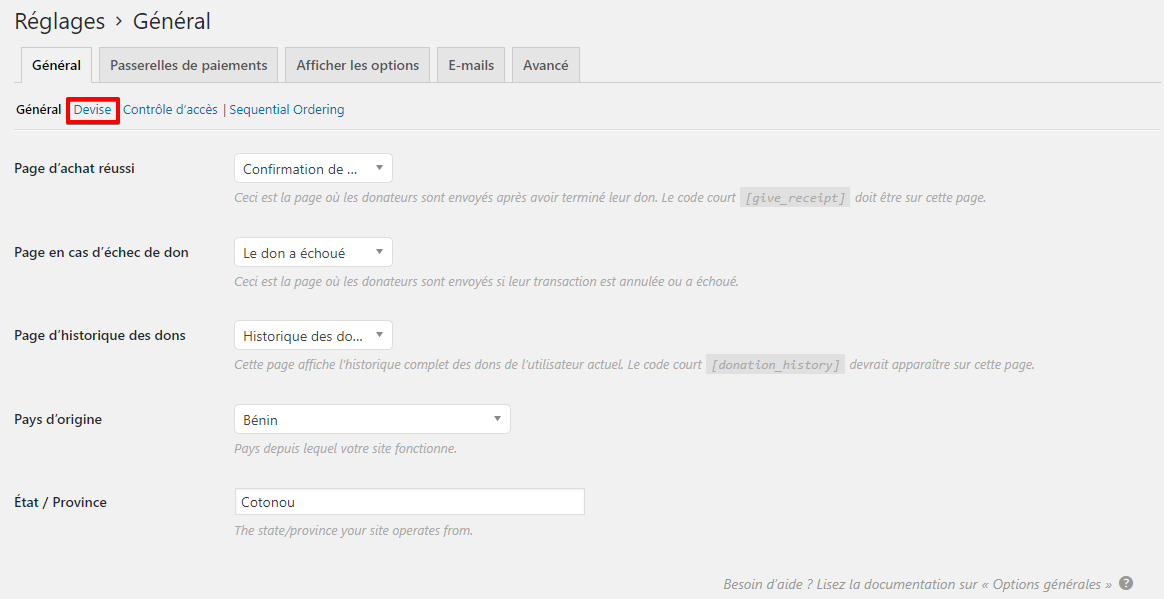
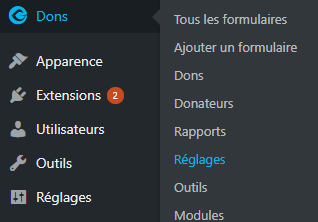
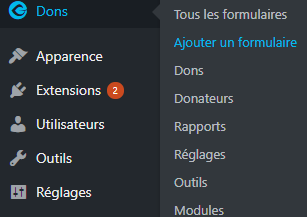
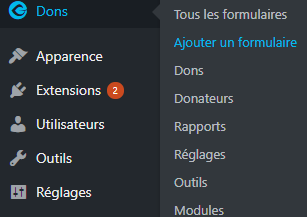
- Accédez aux paramètres de Give en allant dans Dons > Paramètres dans le tableau de bord WordPress.

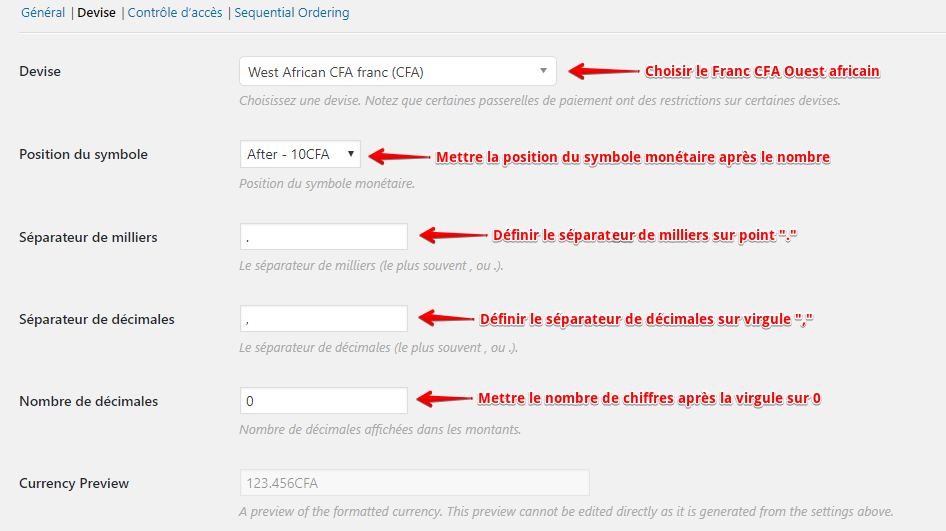
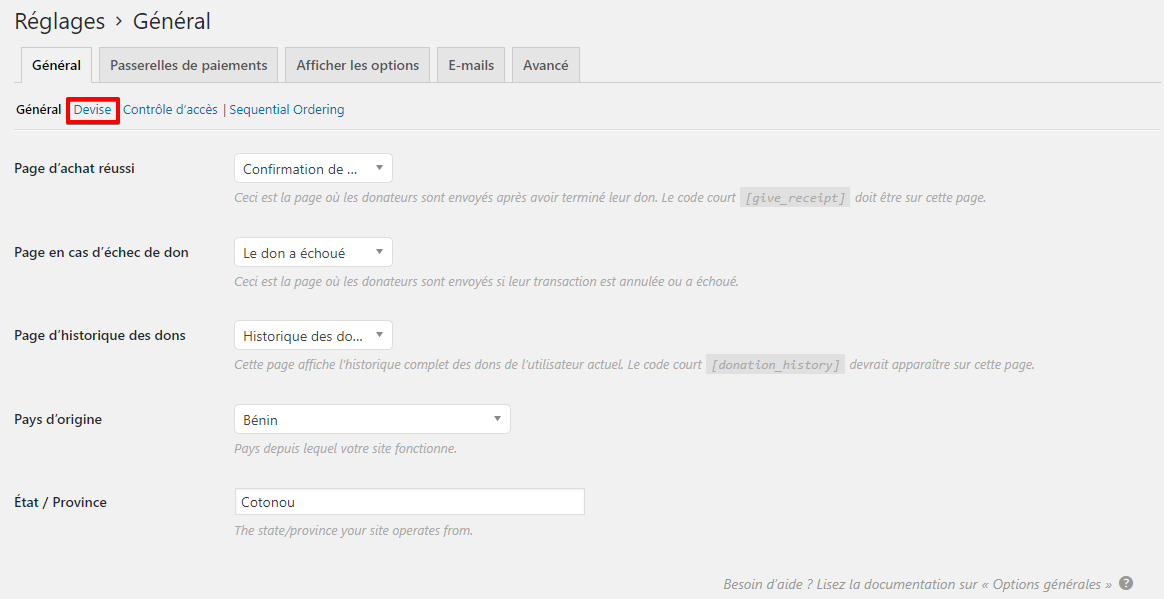
- Cliquez sur l’onglet Devise dans les paramètres généraux.
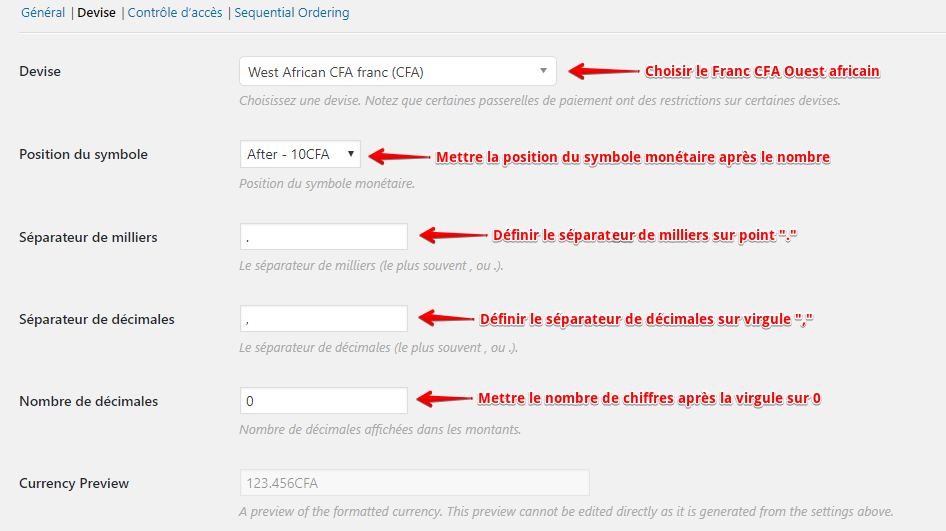
- Définissez FCFA (XOF) comme devise par défaut, car Feda Give ne supporte que cette devise pour le moment.


- Enregistrez les modifications.
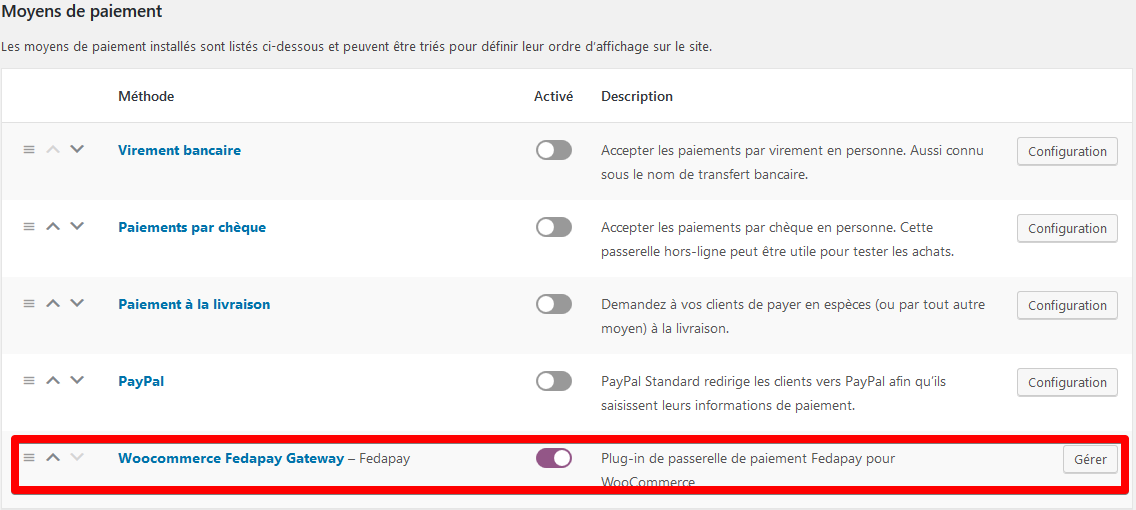
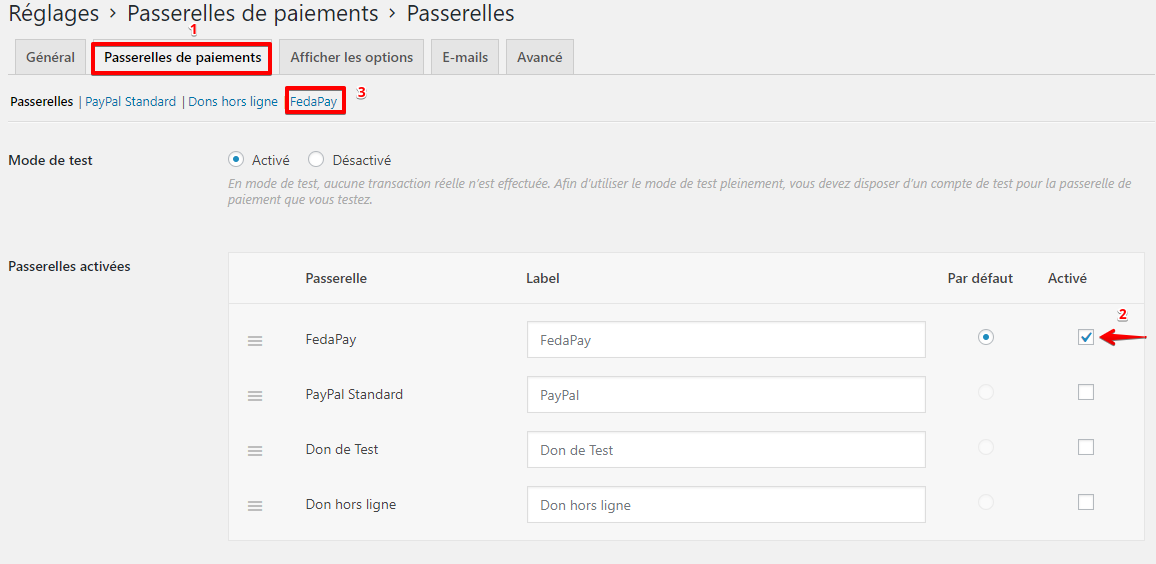
Activer la passerelle FedaPay
Après avoir configuré la devise, activez FedaPay comme passerelle de paiement :
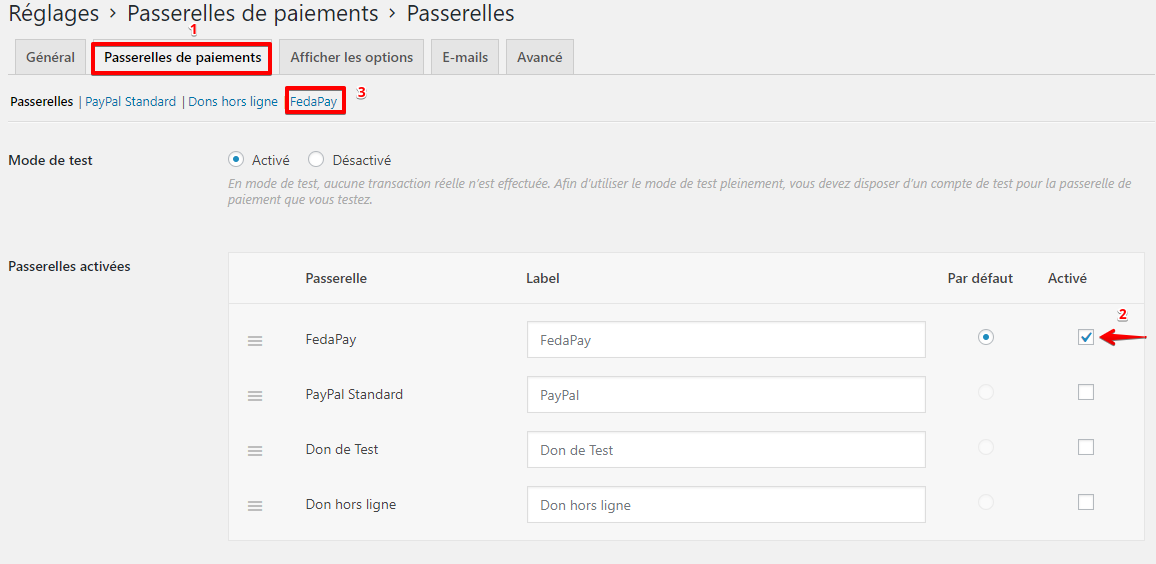
- Cliquez sur l’onglet Passerelles de paiements dans les paramètres de Give.
- Cochez la case à côté de FedaPay pour l’activer.
- Cliquez sur la section FedaPay qui apparaît après activation.

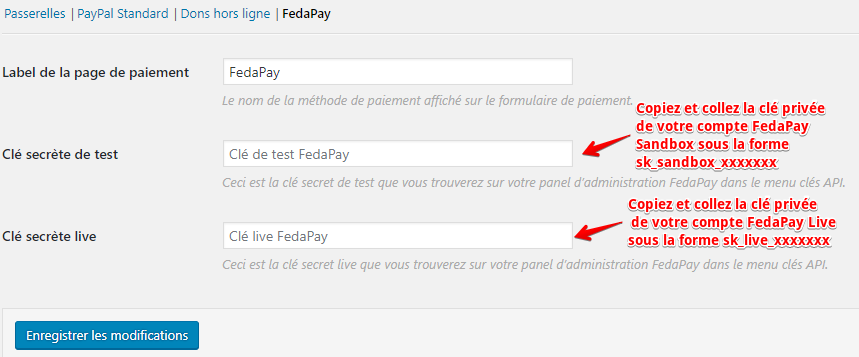
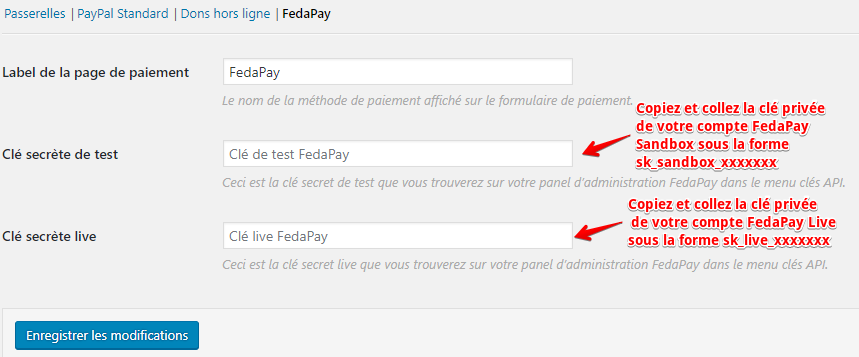
Configurer vos clés API FedaPay
Pour que FedaPay fonctionne correctement, vous devez connecter vos comptes FedaPay en utilisant vos clés API secrètes.

-
Connectez-vous à vos comptes FedaPay Sandbox et Live pour récupérer les clés API secrètes.
- sk_sandbox pour votre compte test.
- sk_live pour votre compte réel (live).

- Copiez et collez la clé API secrète test dans le champ correspondant lorsque vous utilisez le mode test.
- Faites de même avec la clé API secrète live pour recevoir de vrais dons une fois que vous êtes prêt à passer en mode réel.
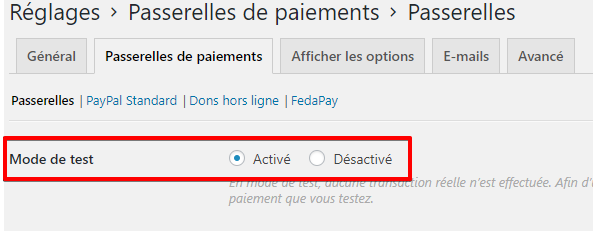
Remarque : Utilisez la clé test lorsque le mode test est activé pour éviter de recevoir des paiements réels.

- Enregistrez vos modifications.
Créer un formulaire de dons
Une fois la configuration terminée, vous êtes prêt à créer votre formulaire de dons.
- Cliquez sur Dons > Ajouter un formulaire pour créer un formulaire de collecte de dons via Give.

- Personnalisez votre formulaire en fonction de vos besoins.
Configuration du plugin WHMCS pour FedaPay
WHMCS est un système d’automatisation d’hébergement web simple à utiliser. Si vous gérez un site d’hébergement web avec WHMCS, FedaPay propose un plugin d’intégration pour collecter des paiements en toute simplicité. Voici comment l’installer et le configurer.Installation du plugin
Avant de commencer, suivez ces étapes simples pour installer le plugin :
- Créez un compte FedaPay en vous inscrivant ici.
- Téléchargez le plugin WHMCS pour FedaPay disponible sur GitHub ici.
- Une fois téléchargé, vous devrez copier les fichiers dans les dossiers de votre système WHMCS.
- Copiez le dossier fedapay-php/ et le fichier fedapay.php dans le dossier modules/gateways/ de votre installation WHMCS.
- Copiez le contenu du dossier callback/ dans modules/gateways/callback/.
Configuration du plugin dans WHMCS
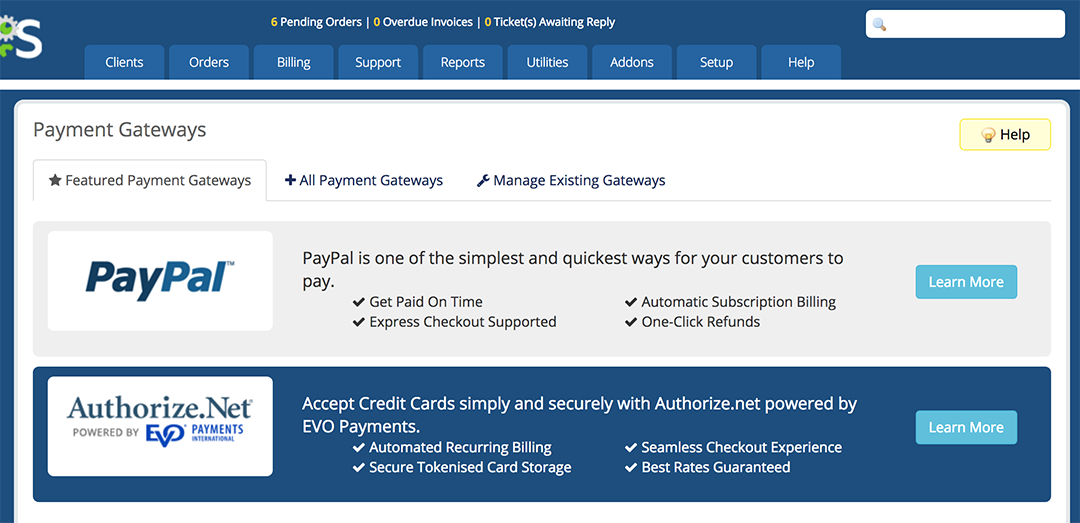
Une fois les fichiers du plugin installés, suivez les étapes ci-dessous pour configurer FedaPay dans WHMCS :Étape 1 : Accéder aux paramètres de paiement
-
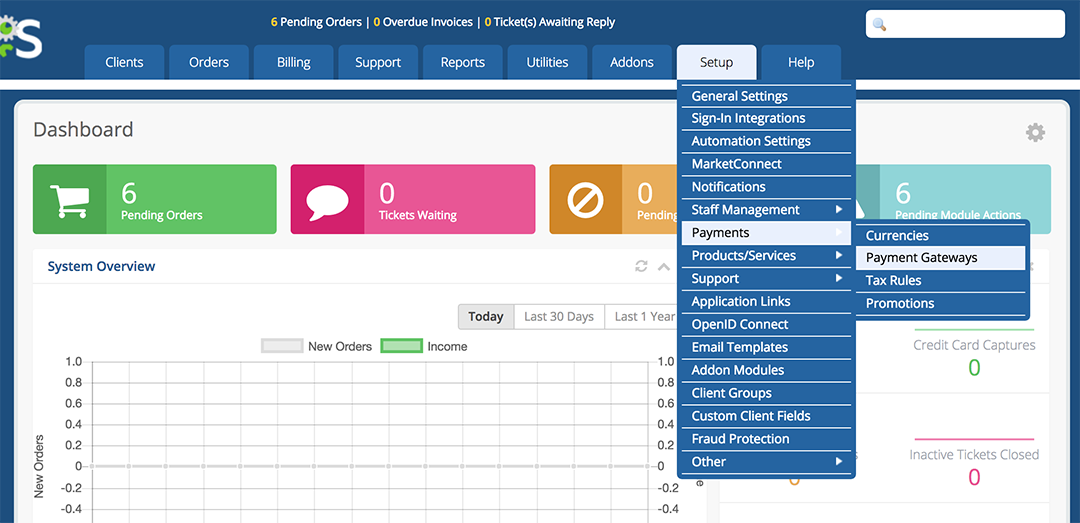
Dans votre tableau de bord WHMCS, allez dans Setup > Payments > Payment Gateways.


-
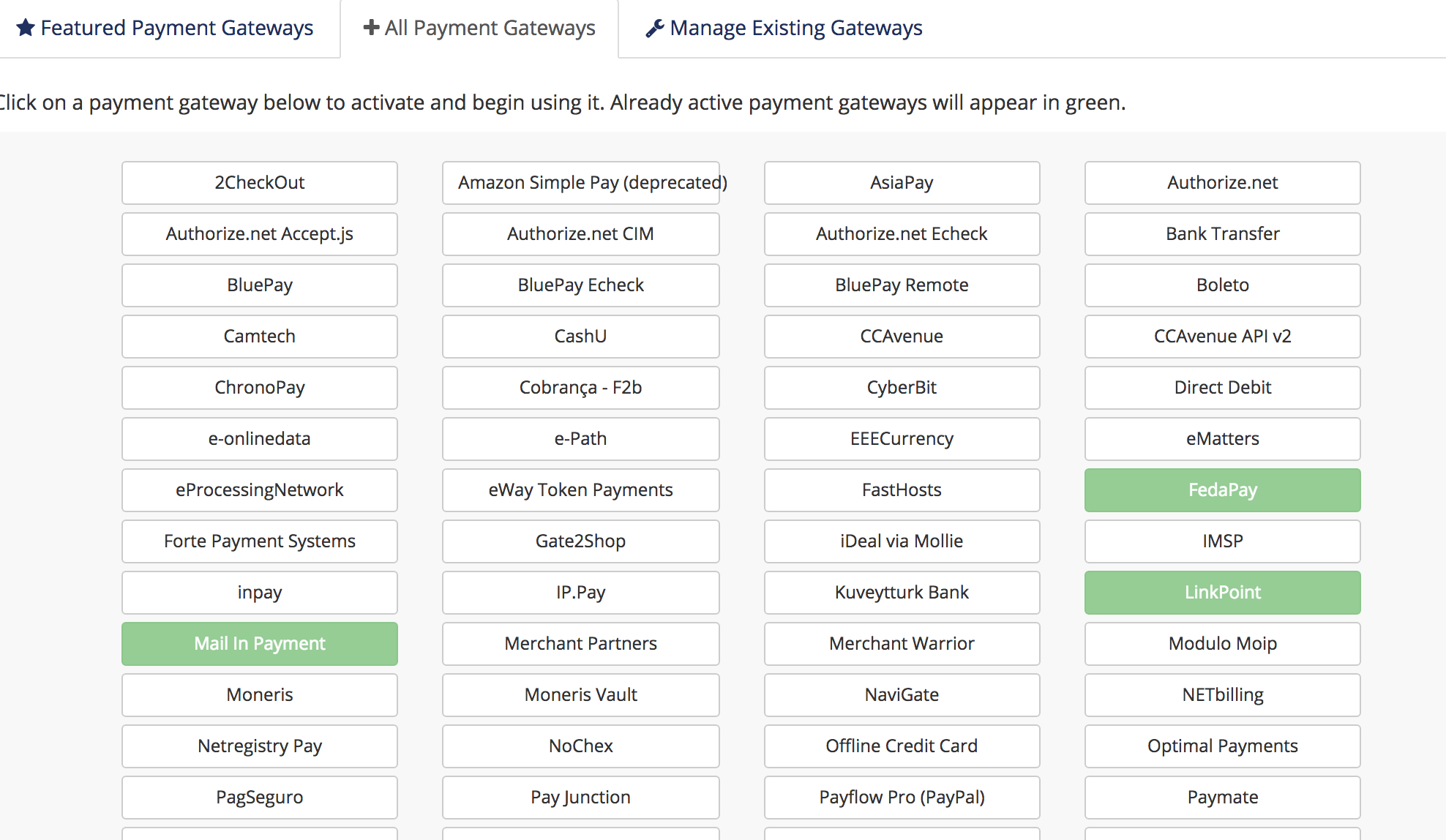
Cliquez sur l’onglet All Payment Gateways pour voir la liste complète des passerelles de paiement disponibles.

- Dans la liste, sélectionnez FedaPay pour l’activer.
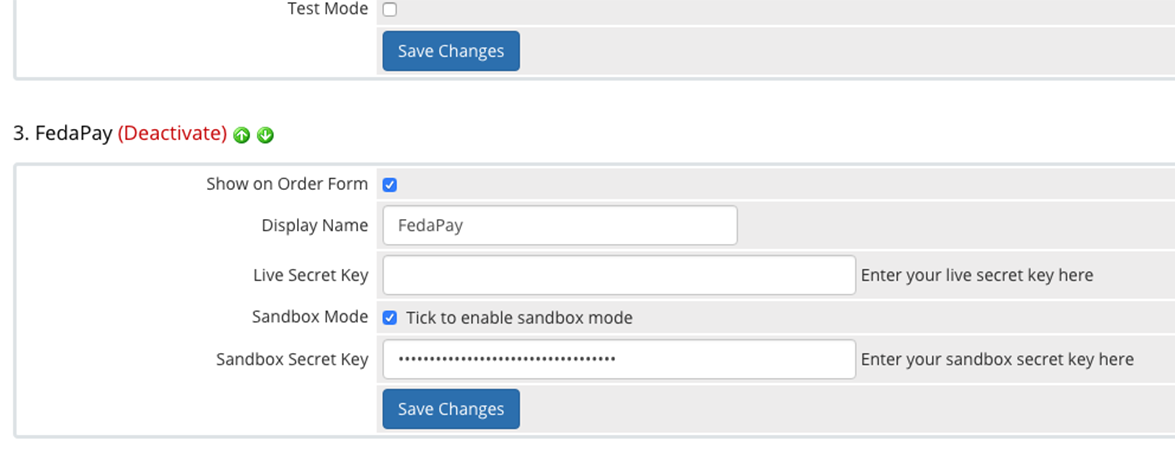
- Cochez la case Show on Order Form pour permettre à vos clients de voir FedaPay sur le formulaire de commande.
- Si vous êtes en mode test, cochez la case Sandbox Mode. Sinon, laissez cette case décochée pour les transactions réelles.
- Connectez-vous à vos comptes FedaPay Sandbox (test) et FedaPay Live (réel).
-
Copiez les clés API secrètes pour chaque mode :
- sk_sandbox pour le mode test.
- sk_live pour le mode réel.

- Collez ces clés dans les champs correspondants dans WHMCS.
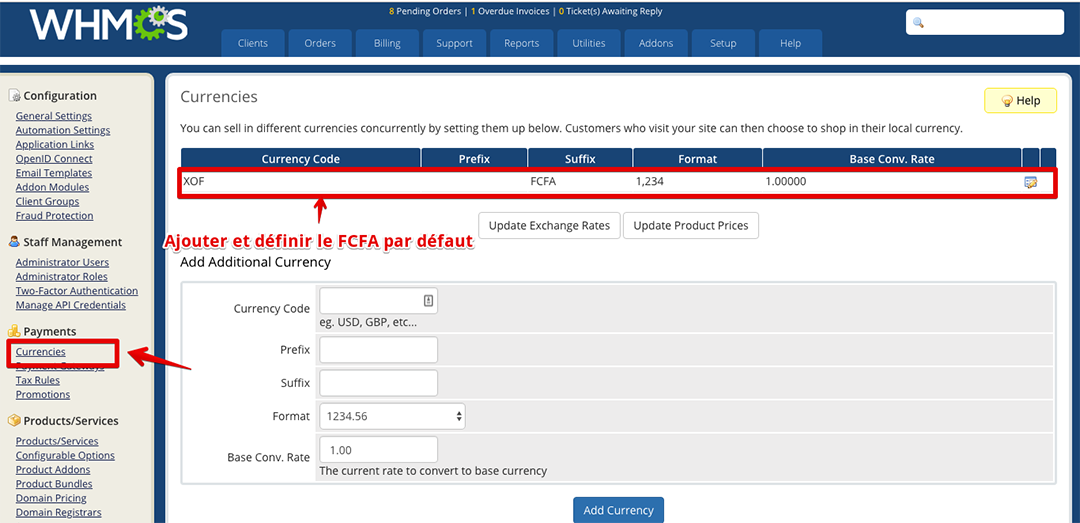
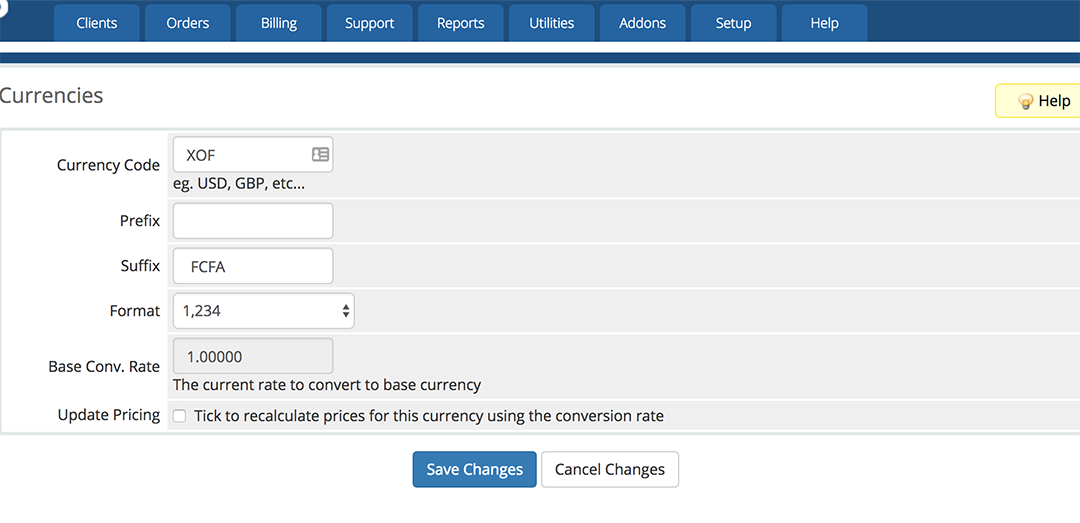
Ajouter la devise XOF (FCFA)
Pour permettre à vos clients de payer en FCFA (XOF), vous devez ajouter cette devise dans WHMCS.
- Dans le menu Payments, cliquez sur Currencies.
-
Modifiez la devise par défaut ou ajoutez XOF comme nouvelle devise.