Étape 1 : Installer le plugin FedaPay
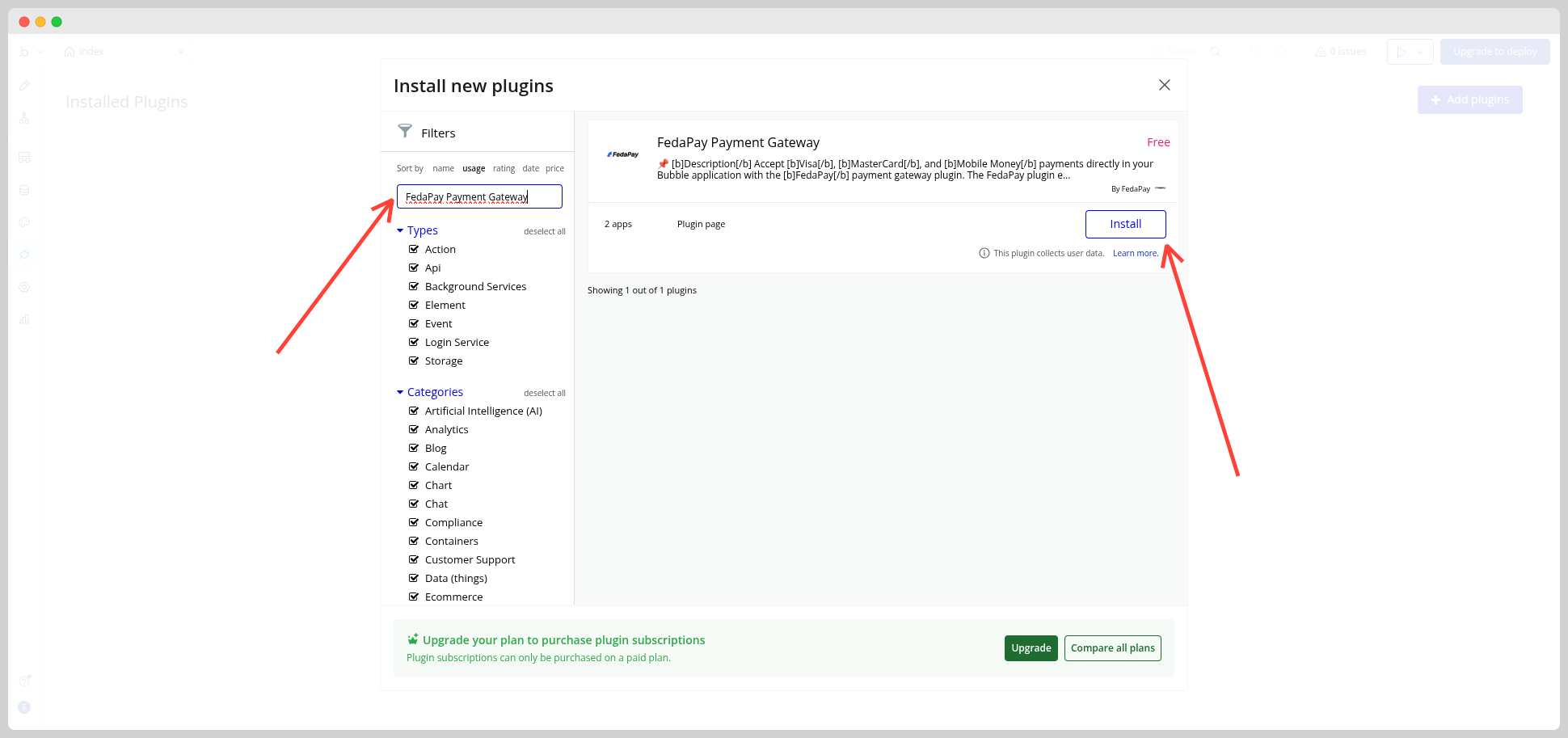
1- Ouvrez l’éditeur de votre application Bubble. 2- Allez dans l’onglet Plugins (menu de gauche). 3- Cliquez sur Add plugins, puis recherchez FedaPay Payment Gateway. 4- Cliquez sur Install pour l’ajouter à votre application.
Astuce : Une fois installé, vous verrez le plugin dans la liste Installed plugins.
Étape 2 : Configurer les clés API FedaPay
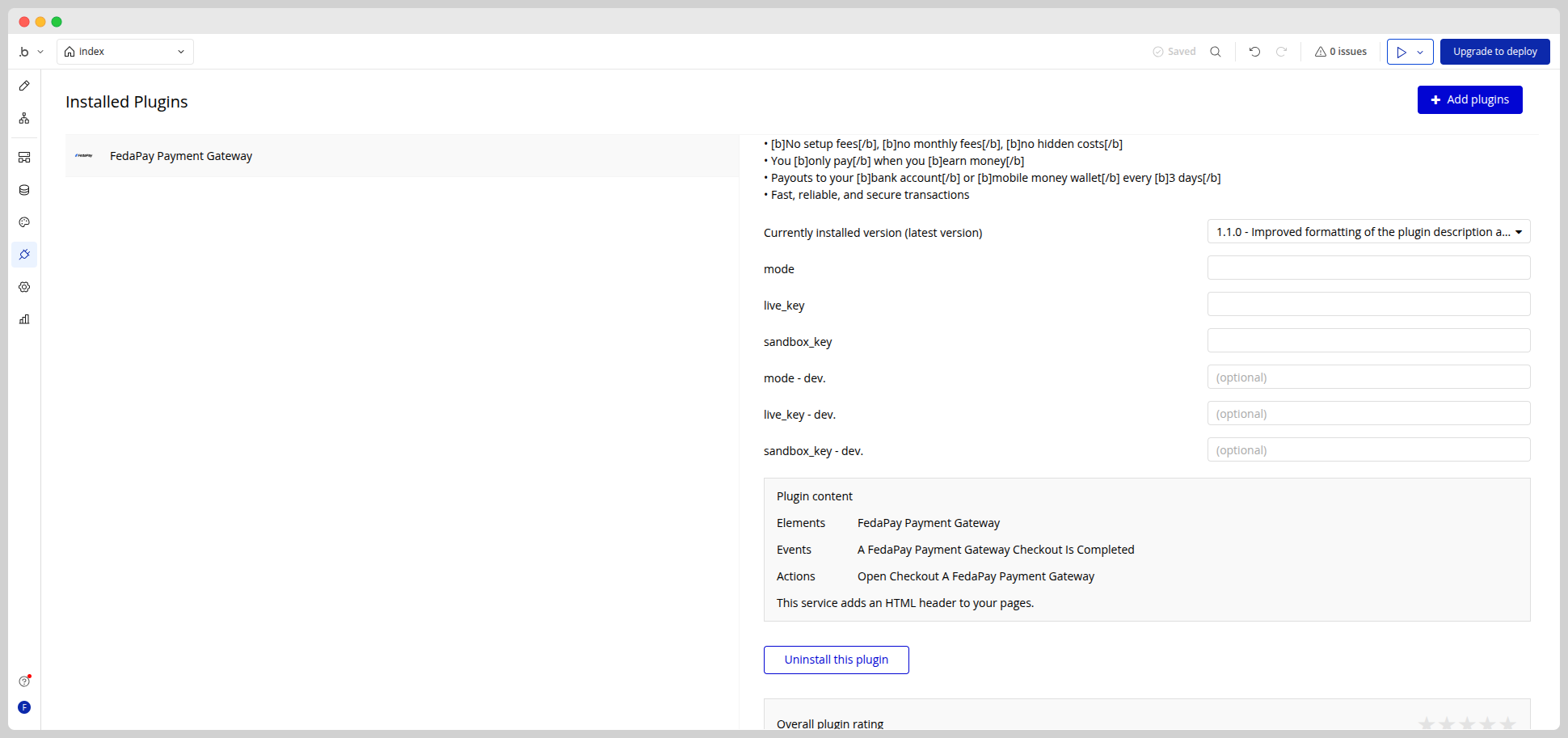
1- Dans l’onglet Plugins, cliquez sur FedaPay Payment Gateway. 2- Renseignez les clés API :- Clé Sandbox si vous êtes en mode test
- Clé Live si vous êtes prêt à recevoir de vrais paiements

Étape 3 : Ajouter l’élément FedaPay à votre page
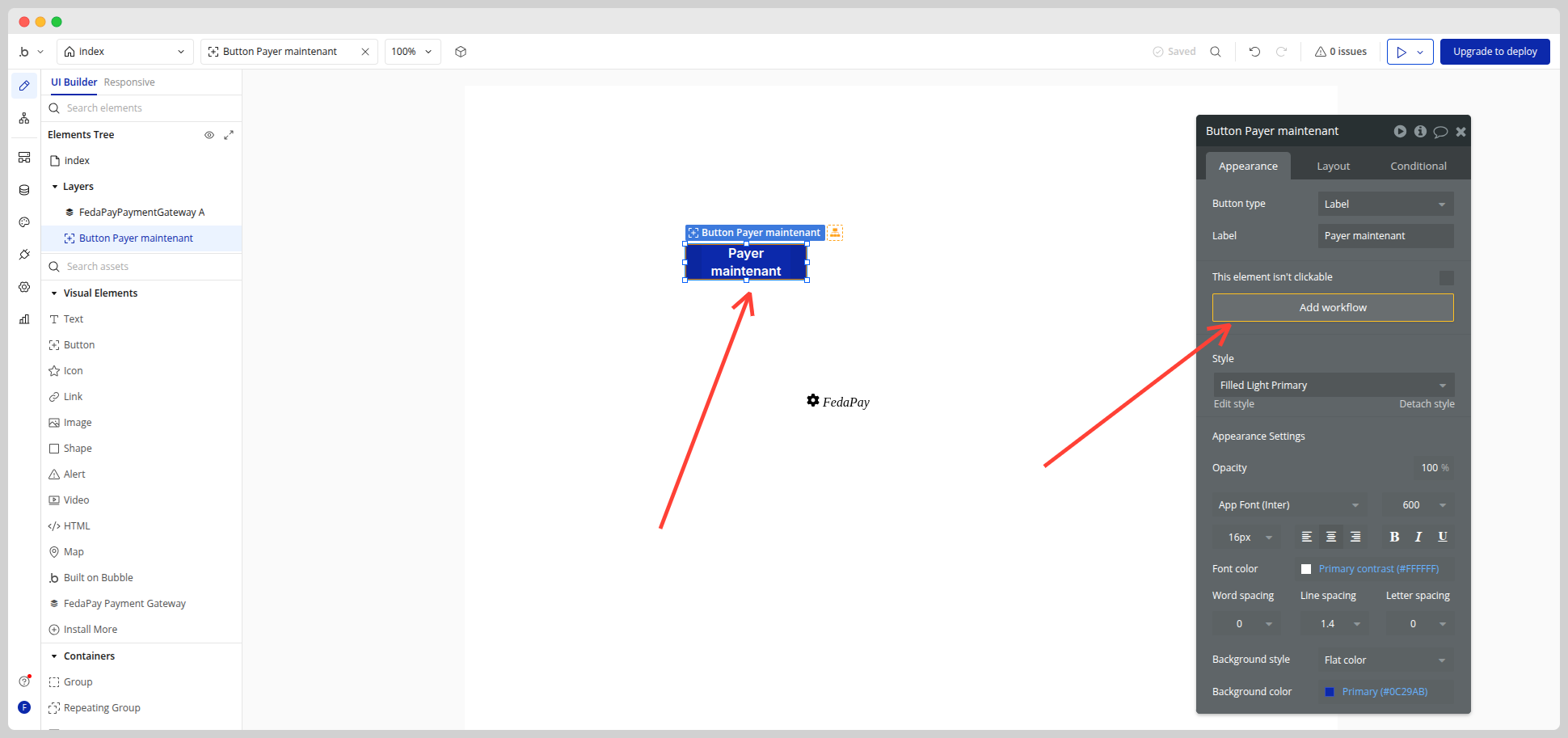
1- Dans l’onglet Design de Bubble, cherchez FedaPay Payment Gateway dans les éléments visuels. 2- Glissez-déposez cet élément n’importe où sur votre page.Pourquoi cet élément est nécessaire ?
Même s’il peut être invisible pour vos utilisateurs, cet élément permet à Bubble d’activer la fenêtre de paiement. Ne le supprimez pas.
Étape 4 : Créer un bouton pour déclencher le paiement
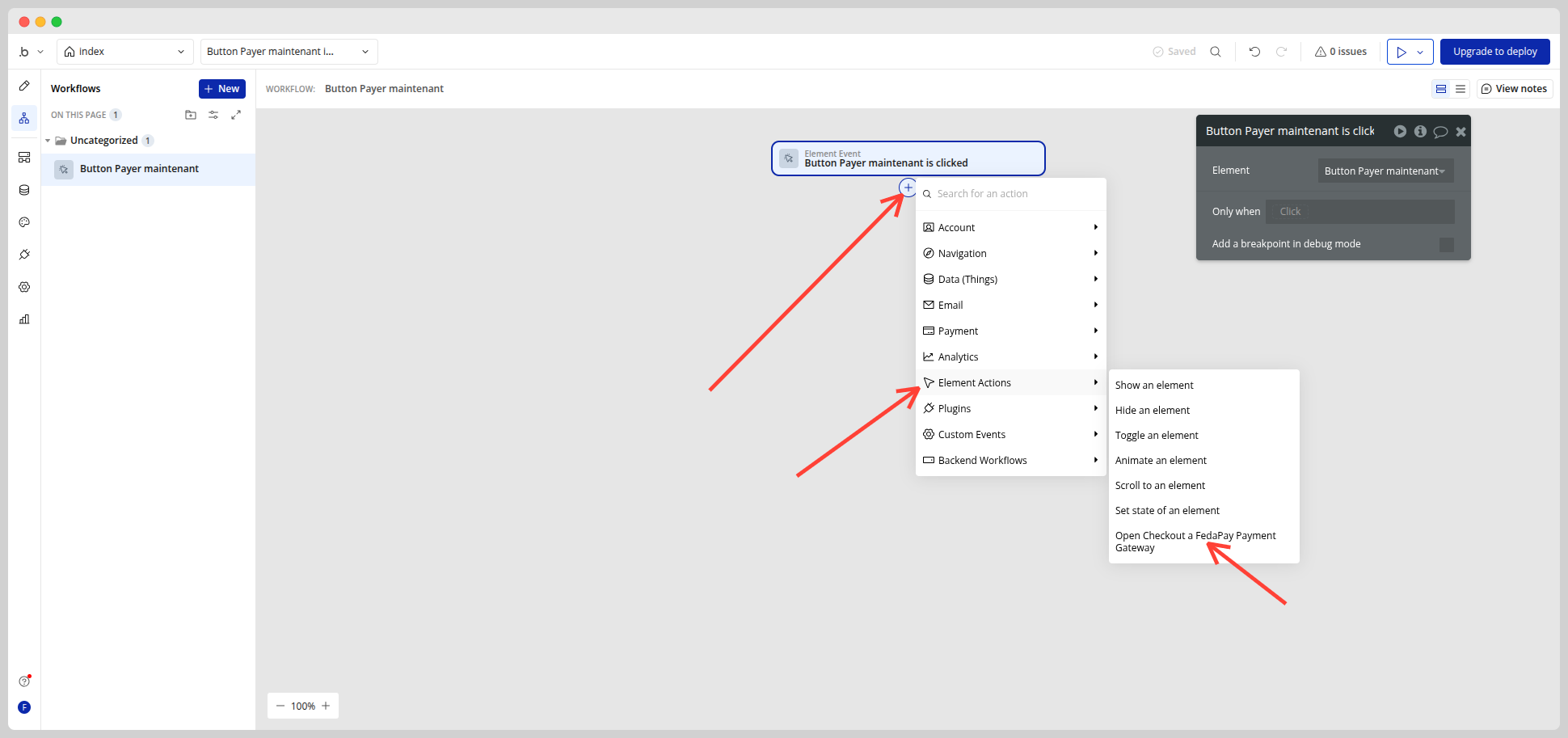
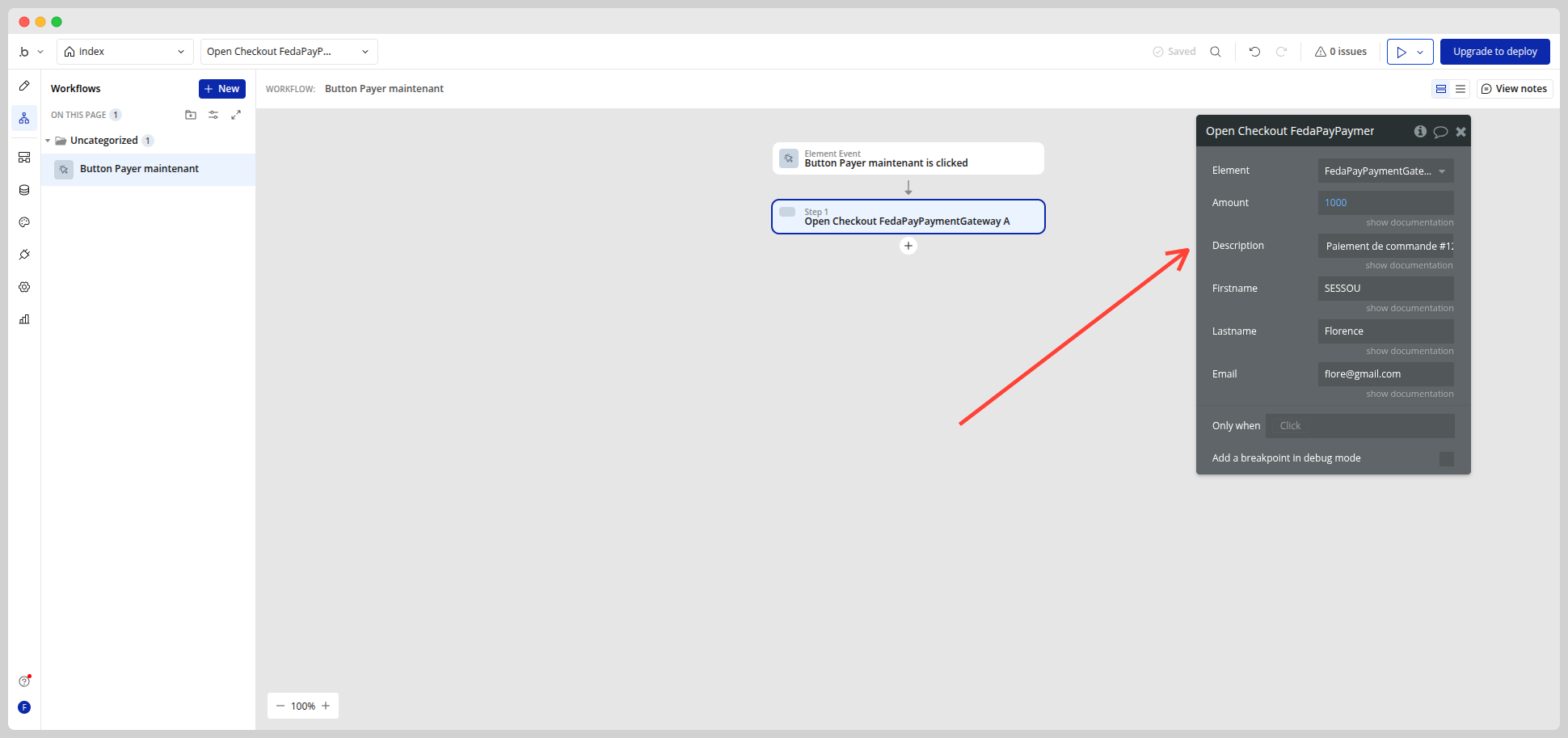
1- Ajoutez un bouton (ex. : “Payer maintenant”) dans l’éditeur. 2- Cliquez dessus, puis sur Add/Edit Workflow.


- Amount (Requis) : le montant à payer (ex. 1000)
- Description (facultatif) : “Paiement de commande #123”
- Firstname / Lastname (facultatif)
- Phone number (facultatif, utile pour Mobile Money)
Étape 5 : Gérer le succès du paiement
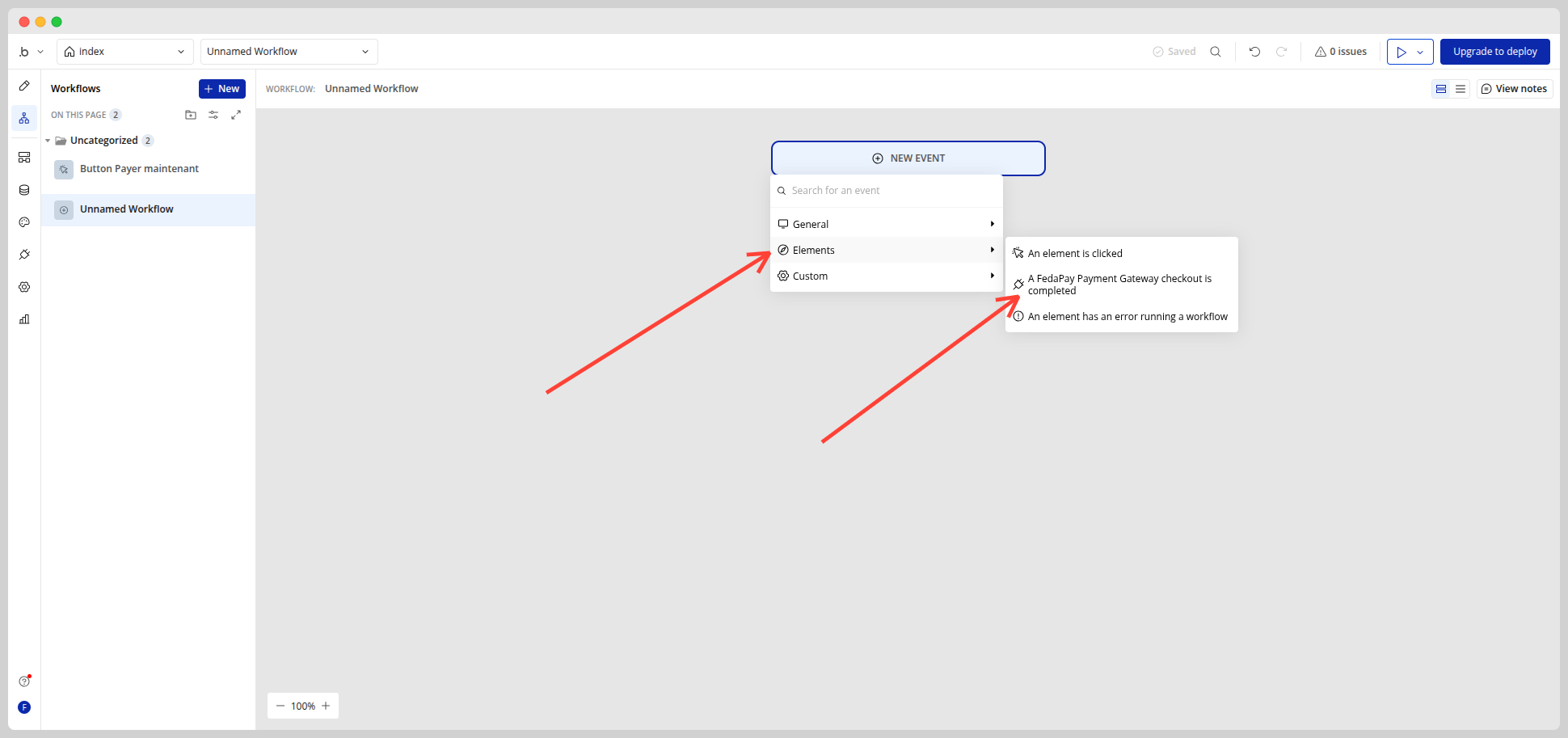
Une fois que l’utilisateur finalise le paiement via FedaPay, l’événement checkout_completed est déclenché automatiquement dans Bubble. Que faire après le paiement ? Vous pouvez utiliser cet événement dans votre workflow pour :- Enregistrer la transaction dans votre base de données
- Envoyer un email de confirmation
- Afficher un message de réussite à l’utilisateur

- transaction_id
- amount
- customer_email
- customer_firstname
- customer_lastname
Étape 6 : Tester le plugin dans une app de démonstration
Envie de voir à quoi ça ressemble avant de l’implémenter vous-même ? Consultez l’éditeur de démo ici : Lien vers l’application de démonstrationÀ propos des données collectées
Le plugin FedaPay collecte uniquement les informations saisies par l’utilisateur lors du paiement (prénom, nom, email). Ces données vous sont renvoyées après paiement pour vous permettre de :- Créer ou mettre à jour un profil utilisateur
- Envoyer une confirmation
- Faire de l’analyse de données

