Pourquoi utiliser Checkout.js pour vos paiements en ligne ?
Checkout.js est un outil conçu pour faciliter l’intégration d’un formulaire de paiement sécurisé et rapide sur votre site web. Que vous soyez développeur ou non, cet outil vous permettra de collecter des paiements directement sur votre site en toute simplicité. Découvrez comment utiliser et personnaliser Checkout.js pour offrir une expérience de paiement fluide à vos utilisateurs. Avant de commencer, visionnez cette vidéo qui présente le mode d’intégration de Checkout.js :Méthodes d’intégration de Checkout.js
Checkout.js offre plusieurs options d’intégration pour répondre à différents besoins. Vous pouvez ajouter un bouton de paiement simple, plusieurs boutons de collecte, ou même intégrer le formulaire de paiement directement sur votre site pour éviter les redirections.Ajouter un bouton de paiement simple à votre page
Commencez par ajouter un bouton simple sur votre page pour déclencher la collecte. Ce bouton permettra à l’utilisateur d’accéder à un formulaire de paiement où il pourra finaliser la transaction.
Personnaliser le formulaire de paiement
Vous pouvez personnaliser les détails de la collecte (montant, description, noms et adresse e-mail du client) pour adapter le formulaire de paiement à votre plateforme.
Ajouter plusieurs boutons de paiement sur une même page
Pour permettre des collectes de différents montants, vous pouvez intégrer plusieurs boutons de paiement sur la même page.
Déclencher la collecte avec un événement
Si vous souhaitez déclencher la collecte par un événement spécifique, utilisez JavaScript pour activer le formulaire de paiement sur demande.
Intégration embarquée : Paiement sans redirection
Pour une expérience utilisateur optimisée, vous pouvez intégrer le formulaire de collecte directement sur votre site, sans rediriger l’utilisateur.
Personnalisation de l’interface et options avancées
Checkout.js permet de personnaliser les éléments visuels de votre formulaire pour qu’il corresponde à l’identité de votre plateforme. Vous pouvez notamment définir la couleur de l’arrière-plan, le texte du bouton de paiement, ou ajouter un logo. Modifier l’apparence et ajouter des détails supplémentaires-
Clé publique :
data-public-key -
Montant de la collecte :
data-transaction-amount -
Description de la collecte :
data-transaction-description -
Devise :
data-currency-iso -
Texte du bouton :
data-button-text -
Classe CSS du bouton :
data-button-class -
Image et description du widget :
data-widget-image, data-widget-description
Méthode avec une balise form pour une intégration avancée
Checkout.js permet également l’intégration avec une balise form pour envoyer des données spécifiques après paiement.Méthode de la classe FedaPay et attributs de configuration
Checkout.js propose des options pour initialiser le composant de collecte avec plusieurs configurations :public_key
public_key
-
Attribut HTML:
data-public-key - Type: string
- Description: La clé public FedaPay
environment
environment
-
Attribut HTML:
data-environment - Type: string
- Description: L’environnement FedaPay. Les valeurs possibles sont live et sandbox.
trigger
trigger
-
Attribut HTML:
data-trigger - Type: string
- Description: Le type d’événément qui déclenche l’ouverture de la boîte de dialogue de paiement. La valeur par défaut est click.
locale
locale
-
Attribut HTML:
data-locale - Type: string
- Description: La langue de l’interface de paiement. La valeur par défaut est fr.
transaction.id
transaction.id
-
Attribut HTML:
data-transaction-id - Type: integer
- Description: Si vous avez déjà créé la transaction, vous pouvez spécifier l’id de la collecte.
transaction.amount
transaction.amount
-
Attribut HTML:
data-transaction-amount - Type: integer
- Description: Le montant de la transaction. La valeur par défaut est 100.
transaction.description
transaction.description
-
Attribut HTML:
data-transaction-description - Type: string
- Description: La description de la transaction.
transaction.custom_metadata
transaction.custom_metadata
-
Attribut HTML:
data-transaction-custom_metadata - Type: object
-
Description: Objet metadata de la transaction.
Exemple JS:
Exemple HTML
customer.email
customer.email
-
Attribut HTML:
data-customer-email - Type: string
- Description: L’email du client
customer.firstname
customer.firstname
-
Attribut HTML:
data-customer-firstname - Type: string
- Description: Le prénom du client
customer.lastname
customer.lastname
-
Attribut HTML:
data-customer-lastname - Type: string
- Description: Le nom du client
customer.phone_number.number
customer.phone_number.number
-
Attribut HTML:
data-customer-phone_number-number - Type: string
- Description: Le numéro de téléphone du client
customer.phone_number.country
customer.phone_number.country
-
Attribut HTML:
data-customer-phone_number-country - Type: string
- Description: Le pays du téléphone du client
customer.currency.iso
customer.currency.iso
-
Attribut HTML:
data-currency-iso - Type: string
- Description: Le code iso de la devise. La valeur par défaut est XOF
customer.currency.code
customer.currency.code
-
Attribut HTML:
data-currency-code - Type: string
- Description: Le code de la devise
button.text
button.text
button.class
button.class
form_selector
form_selector
-
Attribut HTML:
data-form_selector - Type: string
- Description: outre passer le selecteur de selecteur de la base formulaire. Si celui ci est bien indiqué, il sera utilisé pour trouver le formulaire à soumettre après paiement
submit_form_on_failed
submit_form_on_failed
-
Attribut HTML:
data-submit_form_on_failed - Type: boolean
- Description: Indique si le formulaire (Lorsque le bouton de paiement ou l’élément embarqué a un parent direct qui est un formulaire) doit être soumis ou non lorsque le paiement échoue.
onComplete
onComplete
-
Type:
- Description: La fonction de retour lorsque la boîte de dialogue est fermée. Cette fonction prend deux arguments. Le premier est la raison de fermeture de la boîte de dialogue. Il peut être égal à FedaPay.CHECKOUT_COMPLETED (lorsque le paiement est complet) ou FedaPay.DIALOG_DISMISSED (lorsque la boîte de dialogue est fermée par l’utilisateur). Le deuxième argument est l’object transaction créé lors du paiement.
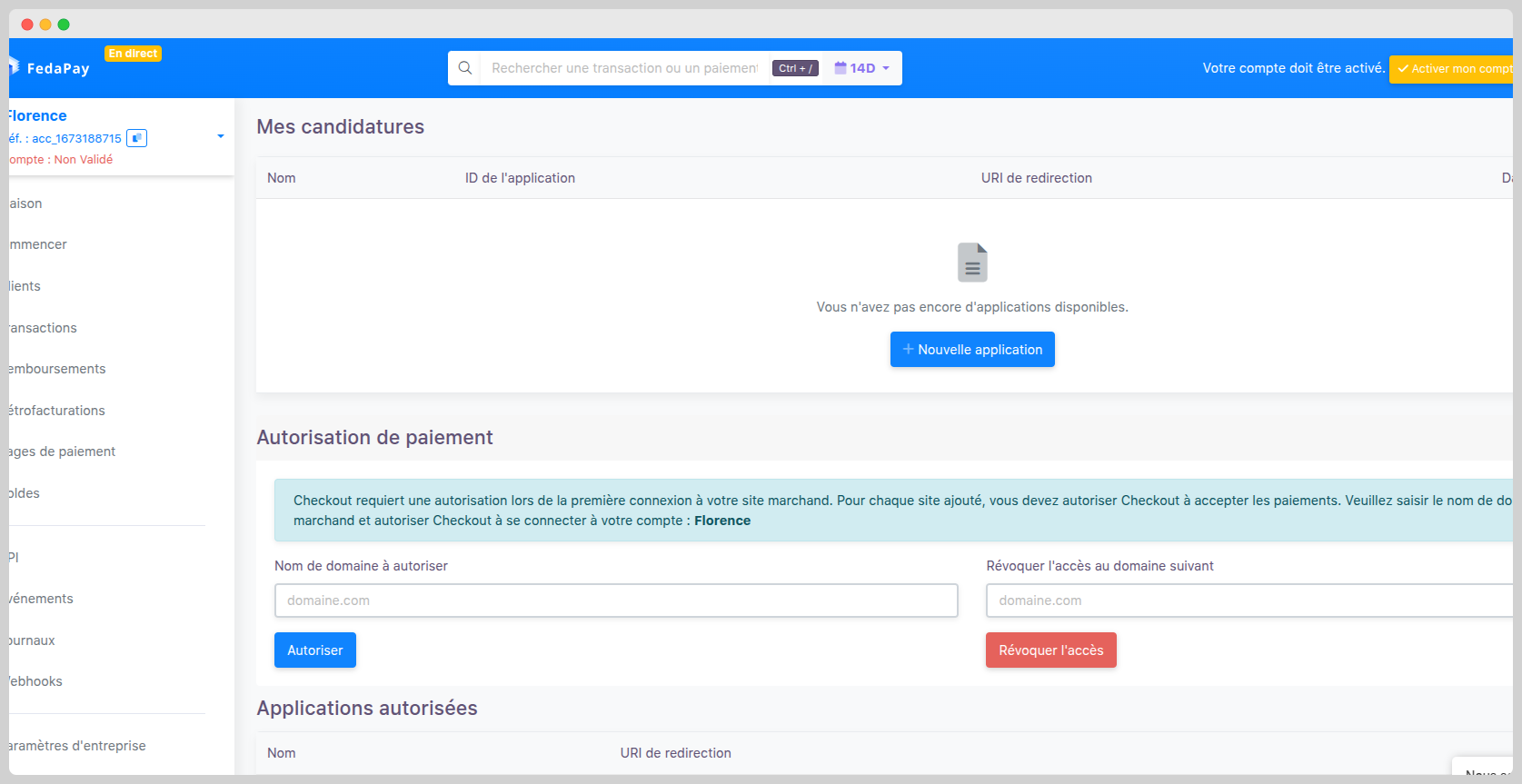
Autorisation de domaine pour Checkout JS
Lors de la première connexion entre votre site marchand et la solution FedaPay Checkout, une autorisation de domaine est nécessaire. Cette étape permet de garantir que vos clients soient correctement redirigés vers votre page de paiement sécurisée, et non vers l’interface de création de compte FedaPay.Pourquoi cette autorisation est nécessaire ?
Sans autorisation préalable de votre domaine :- Vos clients seront redirigés vers l’interface d’inscription FedaPay,
- Ils ne pourront pas finaliser leurs paiements,
- Cela peut entraîner une perte de conversions.
Étapes pour autoriser votre domaine
- Connectez-vous à votre compte FedaPay
- Cliquez sur votre photo de profil (en haut à droite)
- Sélectionnez le menu Applications
- Dans la section Nom de domaine à autoriser:

- Saisissez le nom de domaine de votre site marchand (ex. votresite.com)
- Cliquez sur le bouton Autoriser
Révocation d’un domaine (optionnelle)
Dans certains cas, vous pourriez vouloir retirer l’accès d’un domaine autorisé – par exemple :- Si vous avez changé de site ou de domaine principal,
- Si vous avez détecté un usage non autorisé ou suspect.
- Rendez-vous toujours dans l’onglet Applications
- Saisissez le domaine concerné dans le champ Révoquer les accès au domaine suivant
- Cliquez sur le bouton Révoquer les accès
Note : Une fois la révocation effectuée, les paiements via ce domaine seront bloqués.

