Gestion des événements
Les événements sont des actions importantes qui se produisent dans votre compte FedaPay, comme la création d’une transaction ou la mise à jour d’un client. Comprendre comment fonctionnent ces événements vous permet de mieux gérer vos transactions et d’offrir une meilleure expérience à vos clients. Chaque fois qu’un événement se produit, FedaPay le signale en temps réel via des notifications d’événements. Ces notifications peuvent être utilisées pour suivre et réagir à ce qui se passe dans votre compte, comme lorsqu’un paiement est approuvé ou un client est modifié.Cycle de vie des transactions
Les transactions sur FedaPay suivent un cycle de vie, et chaque étape de ce cycle génère un événement particulier. Voici comment ça se passe :- Création de la transaction : Une fois que le client est créé, vous pouvez lui attribuer une transaction. Cela déclenche l’événement transaction.created.
-
Suivi des transactions : Une transaction peut évoluer de plusieurs façons :
- transaction.approved : La transaction a été approuvée, ce qui signifie que le paiement a été validé.
- customer.created : Lorsqu’un nouveau client est ajouté à votre compte, cela génère l’événement
- transaction.declined: Le paiement a échoué ou a été refusé.
- transaction.canceled : La transaction a été annulée avant sa finalisation.
- transaction.transferred : Les fonds de la transaction ont été transférés au compte prévu (par exemple, vers un compte bancaire ou mobile money).
- À chaque changement de statut, un nouvel événement est généré pour vous tenir informé. Par exemple, dès qu’une transaction est mise à jour, l’événement transaction.updated est déclenché.
Cycle de vie des clients
Les clients peuvent également faire l’objet d’événements spécifiques :- customer.updated : Le profil du client a été modifié (par exemple, son nom ou son adresse e-mail).
- customer.deleted : Le client a été supprimé de votre compte.
Comment utiliser les événements ?
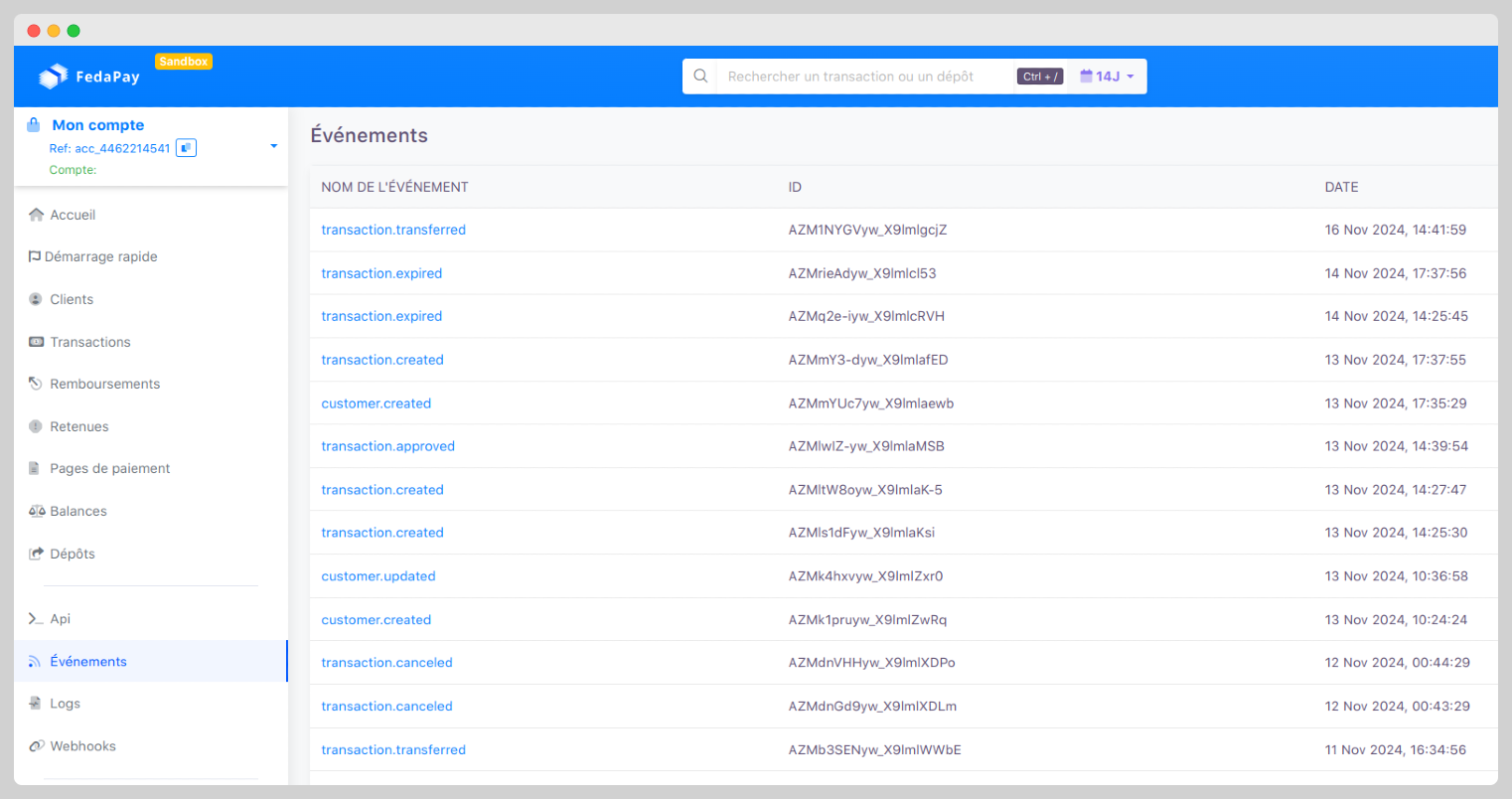
Chaque événement contient des informations détaillées sur ce qui vient de se passer. Vous pouvez consulter tous ces événements dans la section Événements de votre tableau de bord FedaPay. Cela vous permet d’avoir un historique complet de toutes les actions importantes sur votre compte.
Pourquoi est-ce important ?
La gestion des événements vous aide à :- Suivre vos paiements : Vous êtes informé en temps réel de l’état de chaque transaction.
- Administrer vos clients : Vous pouvez suivre les modifications apportées aux profils de vos clients.
- Automatiser vos processus : Grâce à la notification des événements, vous pouvez automatiser certaines tâches sur votre site, comme envoyer un e-mail de confirmation après un paiement réussi.
Introduction aux Webhooks
Les Webhooks sont des notifications automatiques que FedaPay envoie à votre application ou site web lorsque des événements importants se produisent sur votre compte. Par exemple, vous pouvez recevoir un webhook lorsqu’une transaction est réussie ou contestée. Ces notifications sont particulièrement utiles car elles vous permettent de rester informé en temps réel, sans avoir à vérifier manuellement ce qui se passe sur votre compte FedaPay.Pourquoi utiliser des Webhooks ?
Les Webhooks sont essentiels pour être alerté rapidement des actions importantes sur votre compte, comme :- Des paiements réussis ou échoués
- Des remboursements
- Des transactions contestées
Comment fonctionnent les Webhooks ?
Chaque fois qu’un événement se produit (par exemple, un paiement accepté), FedaPay crée un objet événement (Event). Cet objet contient toutes les informations pertinentes sur l’événement, comme le type d’événement (paiement réussi) et les détails associés. Ensuite, FedaPay envoie cet objet à l’URL de votre choix (appelée point de terminaison) via une requête HTTP. C’est comme si FedaPay vous envoyait un message pour vous informer de ce qui s’est passé.Configuration des Webhooks
Créer un Webhook
Pour recevoir des Webhooks, vous devez configurer une URL sur votre site qui pourra recevoir ces notifications. Suivez ces étapes : Saisir l’URL de destination
Saisir l’URL de destination
- Connectez-vous à votre compte FedaPay.
- Accédez à la section Webhooks depuis le menu de votre tableau de bord.
- Cliquez sur Créer un Webhook ou Nouveau Webhook.
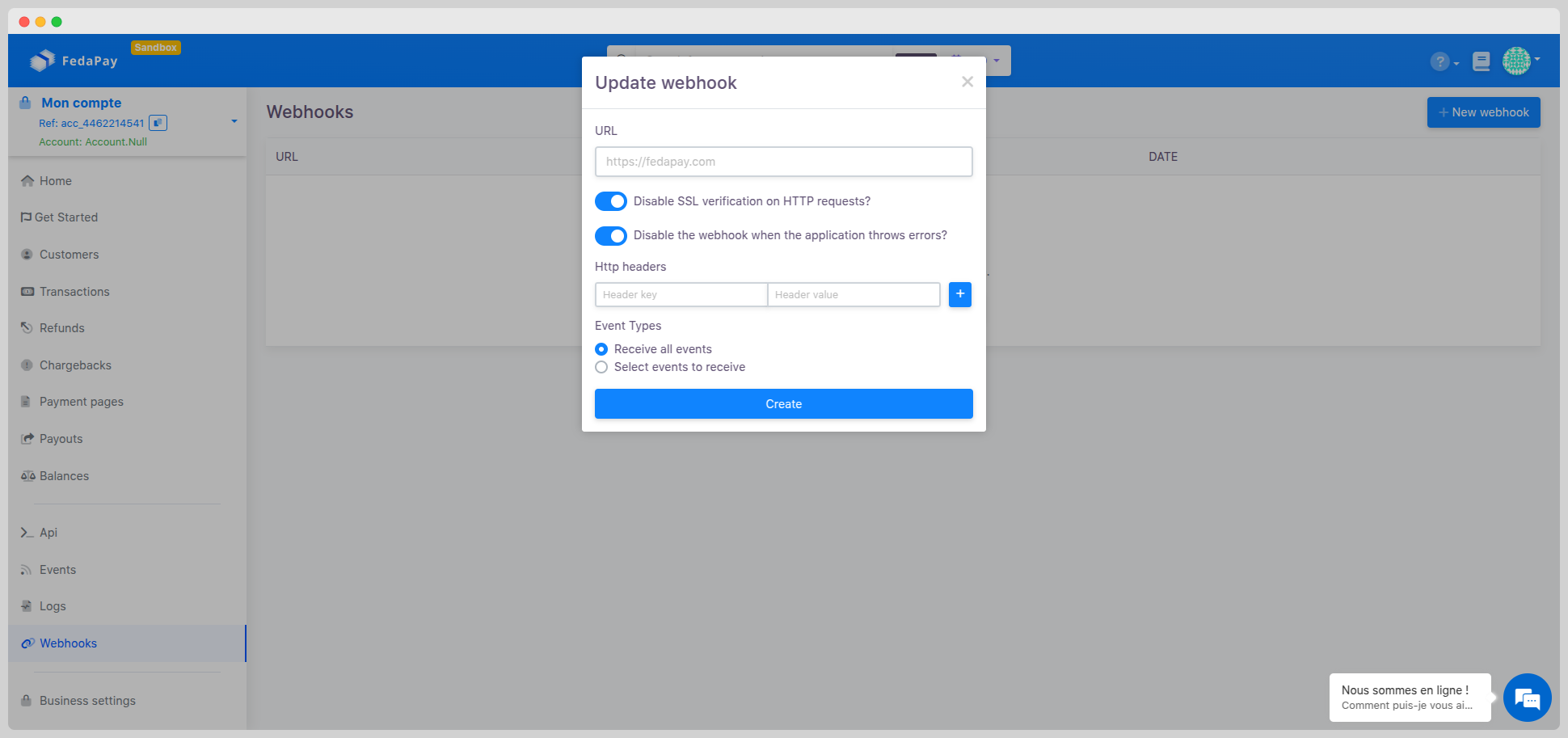
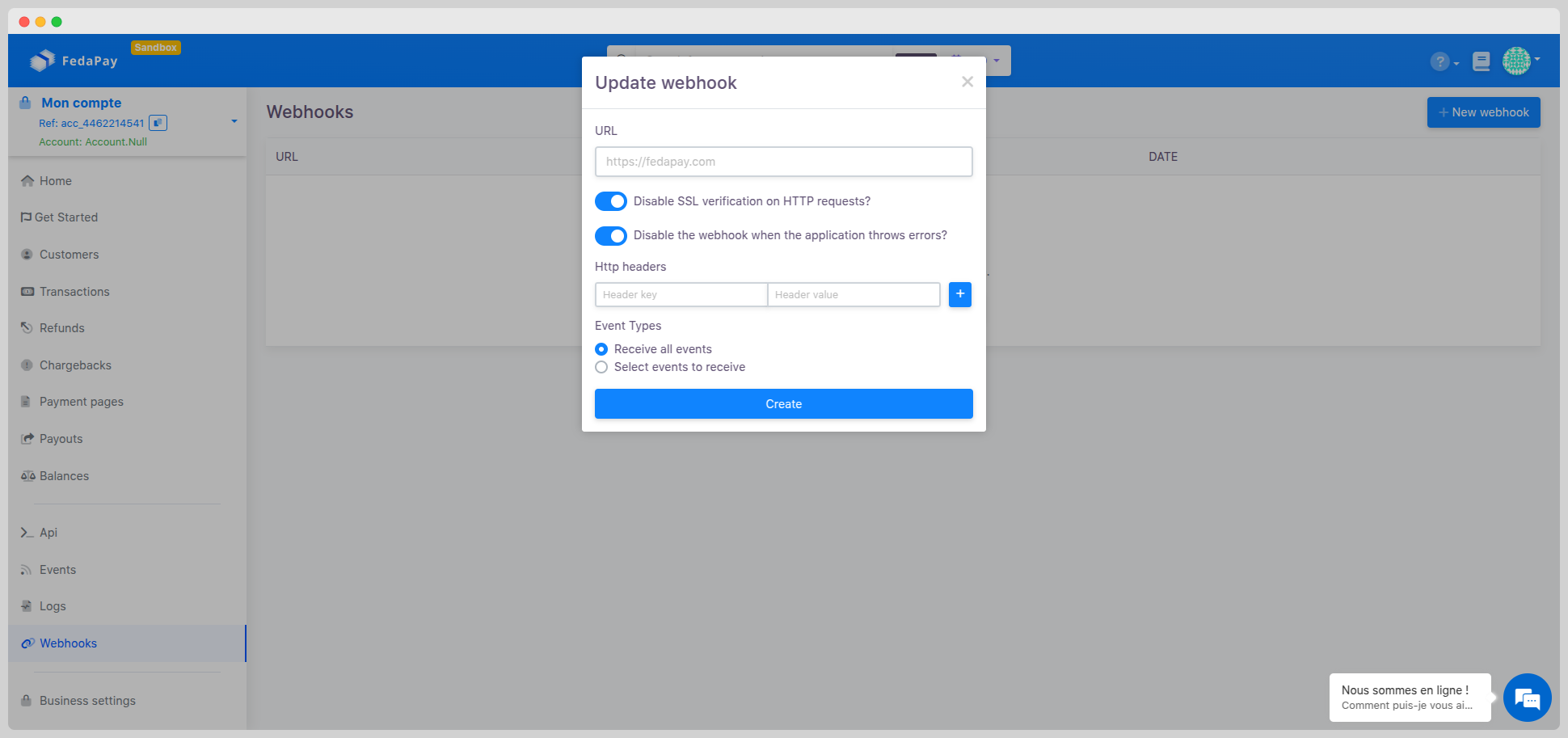
- Un formulaire s’ouvre avec plusieurs champs à renseigner:

- Entrez l’URL de votre site où vous souhaitez recevoir les notifications.
- Assurez-vous que cette URL est prête à traiter les Webhooks envoyés par FedaPay. Paramètres optionnels
- Désactiver la vérification SSL sur les requêtes HTTP (optionnel)
- Désactiver le Webhook lorsque l’application génère des erreurs (optionnel)
- Vous pouvez spécifier des en-têtes personnalisés en ajoutant des clés et valeurs.
- Cliquez sur le bouton ”+” pour ajouter plusieurs en-têtes si nécessaire.
- Recevoir tous les événements (par défaut, vous recevrez toutes les notifications).
- Sélectionner les événements spécifiques (vous pouvez choisir uniquement ceux qui vous intéressent parmi la liste des événements disponibles).
- Vérifiez que toutes les informations sont correctes.
- Cliquez sur Créer pour enregistrer et activer le Webhook.
Gérer vos Webhooks
Une fois vos Webhooks créés, vous pouvez :
- Modifier : Changez l’URL ou les événements que vous souhaitez suivre.
- Supprimer : Si vous n’avez plus besoin de ce Webhook, vous pouvez le supprimer.
- Consulter les détails : Vous pouvez voir toutes les informations sur le Webhook en question (URL, événements suivis, etc.).
Stratégie d’envoi des événements des Webhooks
Lorsque vous définissez un point de terminaison webhook, FedaPay vous enverra les événements liés à ce point de terminaison lorsque ceux-ci seront déclenchés sur FedaPay.- FedaPay enverra une requête HTTP de type POST avec les données de l’événement.
- FedaPay attend en retour une réponse avec un statut 2xx.
- Toute réponse différente d’un statut 2xx est considérée comme un échec.
Nouvelles tentatives automatiques
FedaPay exécute chaque envoi d’événement webhook dans des tâches concurrentes.- En cas d’échec de la tache d’exécution, FedaPay réessaiera au maximum 9 fois à des intervalles exponentiels.
- Le temps d’attente pour réessayer ne dépasse pas 2 minutes.
- Après 10 essais sans succès, le webhook est automatiquement désactivé pour éviter une surcharge de la queue.
- Vous pouvez prévenir la désactivation en décochant l’option Désactiver le webhook lorsque l’application génère des erreurs dans votre tableau de bord.
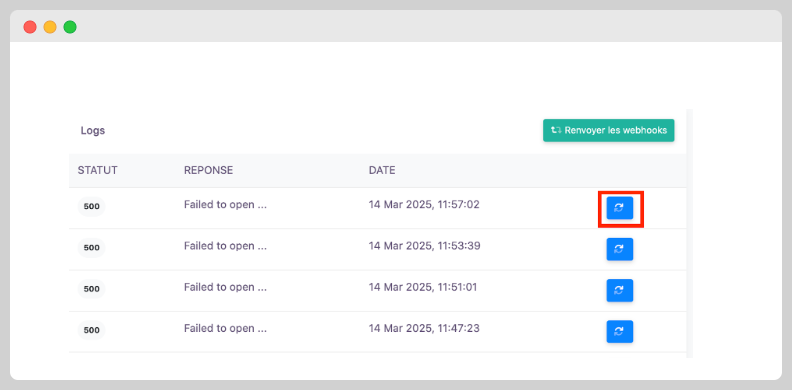
Redéclenchement manuel
- Allez dans Logs de la page de votre webhook.
- Cliquez sur le bouton Re-déclencher.

Bonnes pratiques pour l’utilisation des Webhooks
Gérer les événements en double
Les points de terminaison webhook peuvent parfois recevoir le même événement plusieurs fois. Vous pouvez éviter le traitement des événements en double en suivant les indications suivantes :- Enregistrez les identifiants des événements déjà traités pour ne pas les re-traiter.
- Utilisez l’identifiant de l’objet dans object ainsi que name pour identifier les doublons.
Écouter uniquement les types d’événements requis
- Configurez vos points de terminaison pour ne recevoir que les événements nécessaires.
- Évitez d’écouter tous les événements pour ne pas surcharger votre serveur.
- Modifiez les événements reçus via le tableau de bord.
Gérer les événements de manière asynchrone
Pour éviter les problèmes de mise à l’échelle et garantir la stabilité de votre service, suivez ces recommandations :- Utilisez une file d’attente asynchrone pour traiter les événements webhook sans bloquer votre système.
- Évitez le traitement synchrone, qui peut ralentir votre infrastructure et causer des échecs en cas de forte charge.
- Anticipez les pics de trafic, notamment lors des renouvellements d’abonnements en masse, pour éviter la surcharge des serveurs.
- Contrôlez le débit de traitement en ajustant la consommation des événements en fonction des capacités de votre système.
Recevoir des événements avec un serveur HTTPS
Pour garantir la sécurité des webhooks, assurez-vous que votre serveur respecte les exigences suivantes :- Utilisation d’une URL HTTPS : FedaPay vérifie la sécurité de la connexion avant d’envoyer les webhooks.
- Certificat SSL valide : Votre serveur doit être correctement configuré avec un certificat valide pour éviter tout rejet de connexion.
- Compatibilité TLS : Seules les versions TLS v1.2 et v1.3 sont prises en charge par FedaPay.
Vérifier que les événements sont envoyés par FedaPay
Vérification des adresses IP
- FedaPay envoie les webhooks depuis une liste définie d’adresses IP.
- Faites uniquement confiance aux événements provenant de ces adresses.
Vérification des signatures des webhooks
- Chaque webhook est signé par FedaPay via l’en-tête X-FEDAPAY-SIGNATURE.
-
Vous pouvez vérifier ces signatures en utilisant :
- Les bibliothèques officielles de FedaPay.
- Une vérification manuelle avec votre propre solution.
Comment vérifier les signatures des webhooks ?
Récupération du secret du point de terminaison
- Accédez à Workbench → Onglet Webhooks.
- Sélectionnez le point de terminaison et cliquez sur Click to reveal.
- FedaPay génère une clé secrète unique pour chaque point de terminaison :
- Différente entre le mode test et le mode live.
- Unique pour chaque point de terminaison utilisé.
- Lorsqu’un Webhook est envoyé, FedaPay inclut une signature dans l’en-tête de la requête.
- Cette signature est présente dans l’en-tête X-FEDAPAY-SIGNATURE.
- Pour vérifier que le message est authentique : 1- Utilisez la clé secrète de votre Webhook (récupérable dans les paramètres du tableau de bord). 2- Utilisez cette clé pour vérifier la signature et vous assurer que le Webhook provient bien de FedaPay.
- Pour s’assurer que les Webhooks reçus proviennent bien de FedaPay et n’ont pas été altérés, il est essentiel de vérifier leur signature.
- FedaPay simplifie ce processus grâce à ses bibliothèques officielles.
- Voici un exemple de code montrant comment vérifier la signature dans un projet Node.js ou PHP
Prévenir les attaques par nouvelle tentative
- Une attaque par nouvelle tentative consiste à retransmettre un webhook intercepté.
- FedaPay inclut un horodatage (timestamp) dans l’en-tête X-FEDAPAY-SIGNATURE pour empêcher ces attaques.
- L’horodatage est vérifié avec la signature :
- Impossible de le modifier sans invalider la signature.
- Si l’horodatage est trop ancien, votre application peut rejeter le webhook.
- À chaque réessai d’envoi (si le premier a échoué), une nouvelle signature et un nouvel horodatage sont générés.

