Why Use Checkout.js for Online Payments ?
Checkout.js is a tool designed to make it easy to integrate a secure and fast payment form on your website. Whether you are a developer or not, this tool will allow you to collect payments directly on your site with ease. Learn how to use and customize Checkout.js to provide a smooth payment experience for your users. Before you start, watch this video that explains how to integrate Checkout.js: :Methods of Integrating Checkout.js
Checkout.js offers several integration options to suit different needs. You can add a simple payment button, multiple collection buttons, or even embed the payment form directly on your site to avoid redirects.1
Add a Simple Payment Button to Your Page
Start by adding a simple button on your page to trigger the collection. This button will allow the user to access a payment form where they can finalize the transaction.
2
Customize the Payment Form
You can customize the collection details (amount, description, customer names, and email address) to adapt the payment form to your platform.
3
Add Multiple Payment Buttons on One Page
To allow collections of different amounts, you can integrate multiple payment buttons on the same page.
4
Trigger the Collection with an Event
If you want to trigger the collection through a specific event, use JavaScript to activate the payment form on request.
5
Embedded Integration: Payment Without Redirection
For an optimized user experience, you can integrate the collection form directly on your site without redirecting the user.
Customization of the Interface and Advanced Options
Checkout.js allows you to customize the visual elements of your form to match your platform’s identity. You can define the background color, the payment button text, or add a logo. Modify the appearance and add extra details:-
Public key :
data-public-key -
Collection amount :
data-transaction-amount -
Collection description :
data-transaction-description -
Currency :
data-currency-iso -
Button text :
data-button-text -
Button CSS class :
data-button-class -
Widget image and description :
data-widget-image, data-widget-description
Method with a form tag for advanced integration
Checkout.js also allows integration with a form tag to send specific data after payment.FedaPay Class Method and Configuration Attributes
Checkout.js offers options to initialize the collection component with multiple configurations:public_key
public_key
-
Attribut HTML:
data-public-key - Type: string
- Description: The FedaPay public key
environment
environment
-
Attribut HTML:
data-environment - Type: string
- Description: FedaPay environment. Possible values are live and sandbox.
trigger
trigger
-
Attribut HTML:
data-trigger - Type: string
- Description: The type of event that triggers the opening of the payment dialog box. Default value is click.
locale
locale
-
Attribut HTML:
data-locale - Type: string
- Description: Payment interface language. The default value is fr.
transaction.id
transaction.id
-
Attribut HTML:
data-transaction-id - Type: integer
- Description: If you have already created the transaction, you can specify the collection id.
transaction.amount
transaction.amount
-
Attribut HTML:
data-transaction-amount - Type: integer
- Description: Transaction amount. Default value is 100.
transaction.description
transaction.description
-
Attribut HTML:
data-transaction-description - Type: string
- Description: Transaction description.
transaction.custom_metadata
transaction.custom_metadata
-
Attribut HTML:
data-transaction-custom_metadata - Type: object
-
Description: Transaction metadata object.
Exemple JS:
Exemple HTML
customer.email
customer.email
-
Attribut HTML:
data-customer-email - Type: string
- Description: Customer email
customer.firstname
customer.firstname
-
Attribut HTML:
data-customer-firstname - Type: string
- Description: Customer’s first name
customer.lastname
customer.lastname
-
Attribut HTML:
data-customer-lastname - Type: string
- Description: Customer name
customer.phone_number.number
customer.phone_number.number
-
Attribut HTML:
data-customer-phone_number-number - Type: string
- Description: The customer’s telephone number
customer.phone_number.country
customer.phone_number.country
-
Attribut HTML:
data-customer-phone_number-country - Type: string
- Description: Customer’s telephone country
customer.currency.iso
customer.currency.iso
-
Attribut HTML:
data-currency-iso - Type: string
- Description: The currency iso code. Default value is XOF.
customer.currency.code
customer.currency.code
-
Attribut HTML:
data-currency-code - Type: string
- Description: Currency code
button.text
button.text
button.class
button.class
form_selector
form_selector
-
Attribut HTML:
data-form_selector - Type: string
- Description: override the form base selector. If this is specified, it will be used to find the form to be submitted after payment.
submit_form_on_failed
submit_form_on_failed
-
Attribut HTML:
data-submit_form_on_failed - Type: boolean
- Description: Indicates whether the form (when the payment button or embedded element has a direct parent that is a form) should be submitted or not when the payment fails.
onComplete
onComplete
-
Type:
- Description: The return function when the dialog box is closed. This function takes two arguments. The first is the reason for closing the dialog box. It can be equal to FedaPay.CHECKOUT_COMPLETED (when the payment is complete) or FedaPay.DIALOG_DISMISSED (when the dialog box is closed by the user). The second argument is the transaction object created during payment.
Domain Authorization for Checkout JS
When your merchant site connects to the FedaPay Checkout solution for the first time, domain authorization is required. This step ensures that your customers are properly redirected to your secure payment page, and not to the FedaPay account creation interface.Why is this authorization crucial ?
Without prior authorization of your domain:- Your customers will be redirected to the FedaPay signup interface,
- They will not be able to complete their payments,
- This can lead to a loss of conversions.
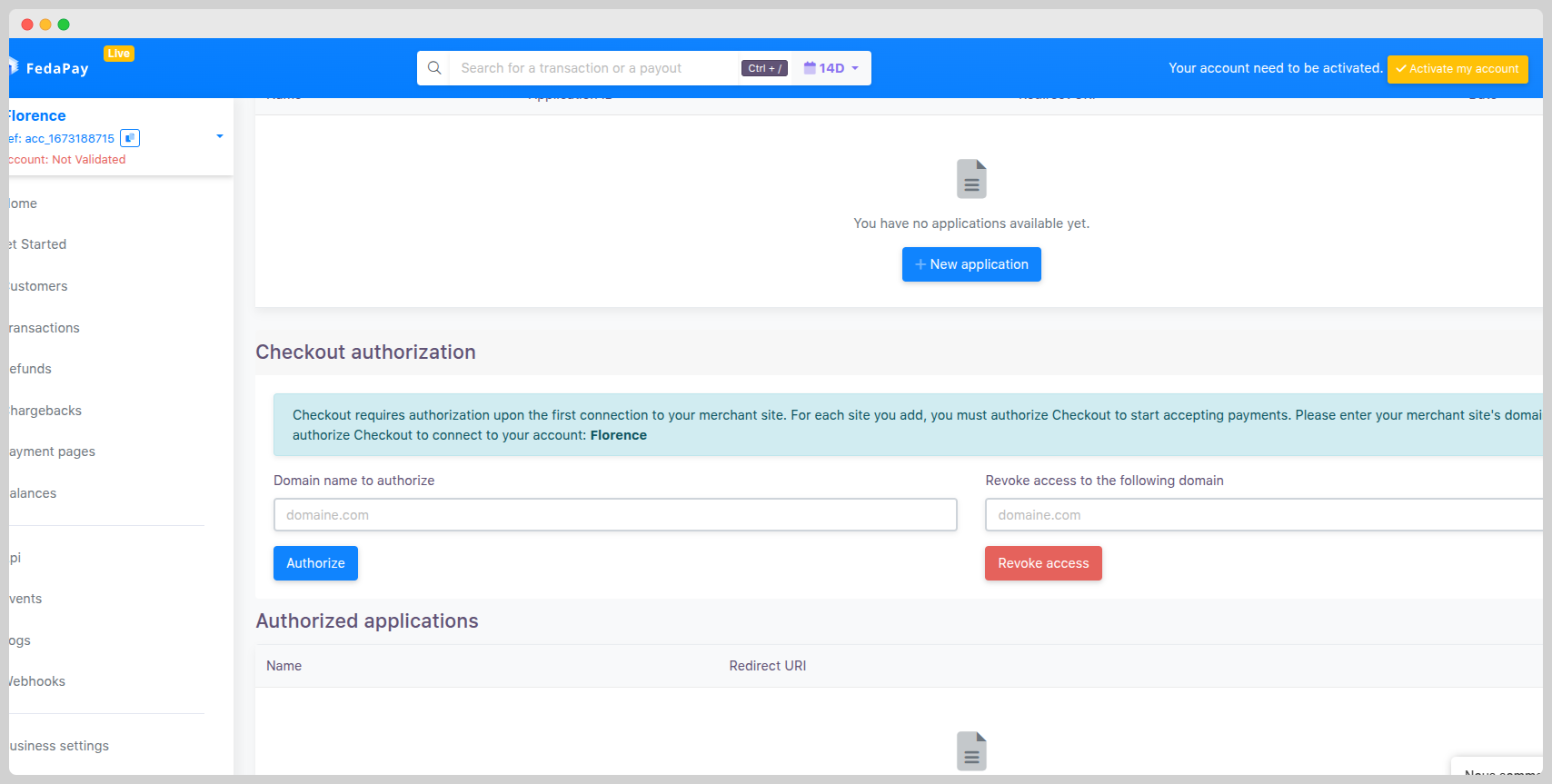
Steps to authorize your domain
- Log in to your FedaPay account
- Click on your profile photo (top right)
- Select the Applications menu
- In the section Domain name to authorize:

- Enter the domain name of your merchant site (e.g. yourwebsite.com)
- Click the Authorize button
Revoking a domain (optional)
In some cases, you may want to remove access for an authorized domain – for example:- If you have changed your main site or domain,
- If you detect unauthorized or suspicious usage.
- Still go to the Applications tab
- Enter the relevant domain name in the field Revoke access to the following domain
- Click the Revoke access button
Note : Once the revocation is done, payments from this domain will be blocked.

